Branch Strategy
Branch Strategy
4,880 Pages, 7 Squads, 9 Designers
4,880 Pages, 7 Squads, 9 Designers
DesignOps


Company Detail
Company Detail
Soomgo
Series C
+150 members
Online Services Marketplace
Soomgo
Series C
+150 members
Online Services Marketplace
Type
Type
Type
Version Control System for Designer
Version Control System for Designer
Timeline
Timeline
Sep 2023 - Nov 2023
Sep 2023 - Nov 2023
Role
Role
Strategic Planning(90%)
Internal Training(100%)
Strategic Planning(90%)
Internal Training(100%)
Soomgo is a website connecting users with local service providers.
The existing work environment for the Soomgo design chapter was highly inefficient. The master file structure needed changes, and the design tool required migration, but this was delayed due to busy squad tasks.
By mid-2023, I raised the issue that the management/exploration costs were too high, and after persuading the team, we proceeded with the tool migration at the end of 2023.
Soomgo is a website connecting users with local service providers.
The existing work environment for the Soomgo design chapter was highly inefficient. The master file structure needed changes, and the design tool required migration, but this was delayed due to busy squad tasks.
By mid-2023, I raised the issue that the management/exploration costs were too high, and after persuading the team, we proceeded with the tool migration at the end of 2023.
Soomgo is a website connecting users with local service providers.
The existing work environment for the Soomgo design chapter was highly inefficient. The master file structure needed changes, and the design tool required migration, but this was delayed due to busy squad tasks.
By mid-2023, I raised the issue that the management/exploration costs were too high, and after persuading the team, we proceeded with the tool migration at the end of 2023.
"When, Who, What, How, Why?"
"When, Who, What, How, Why?"
Pain Point
Pain Point
Legacy Environment
Legacy Environment
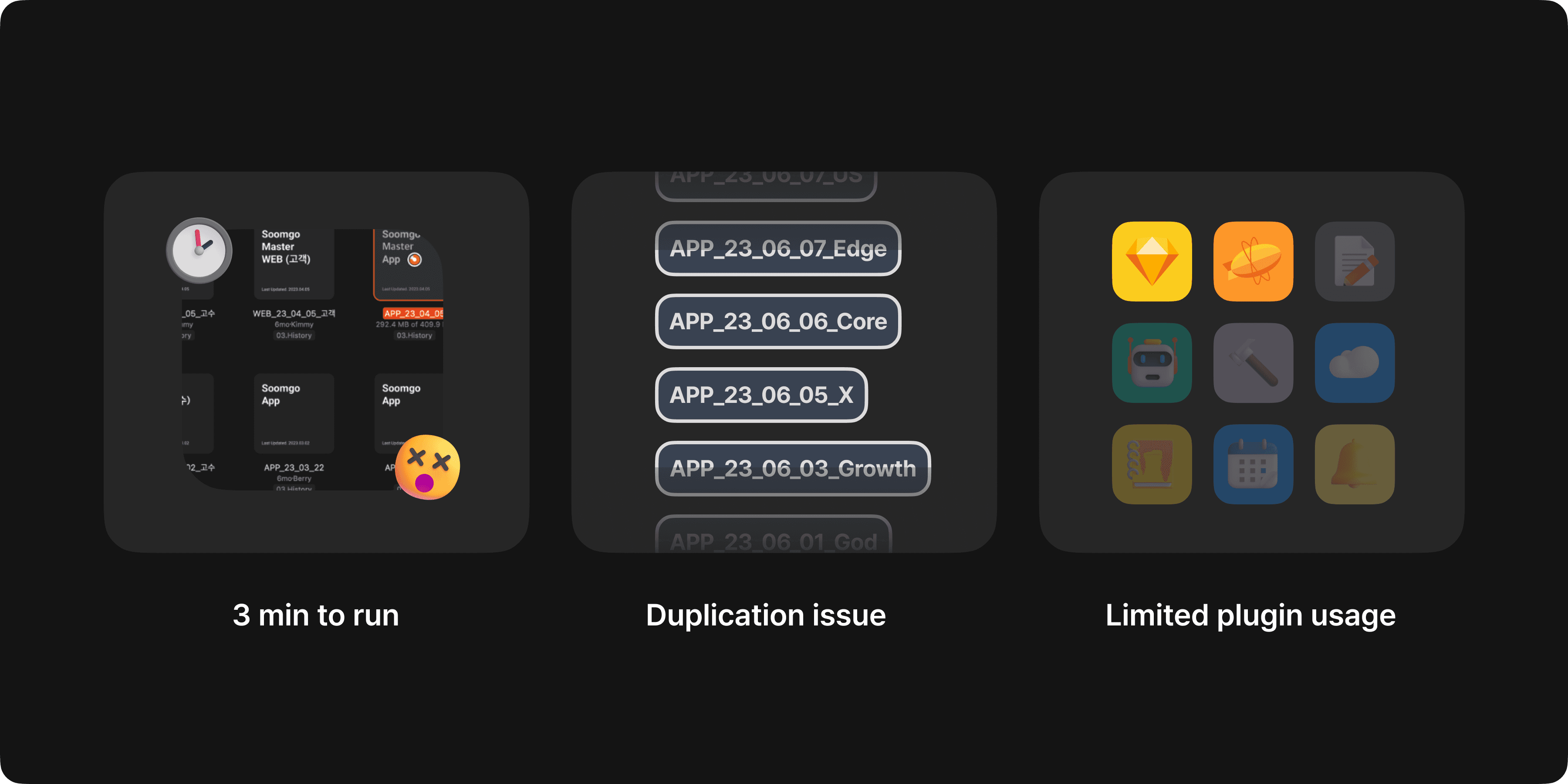
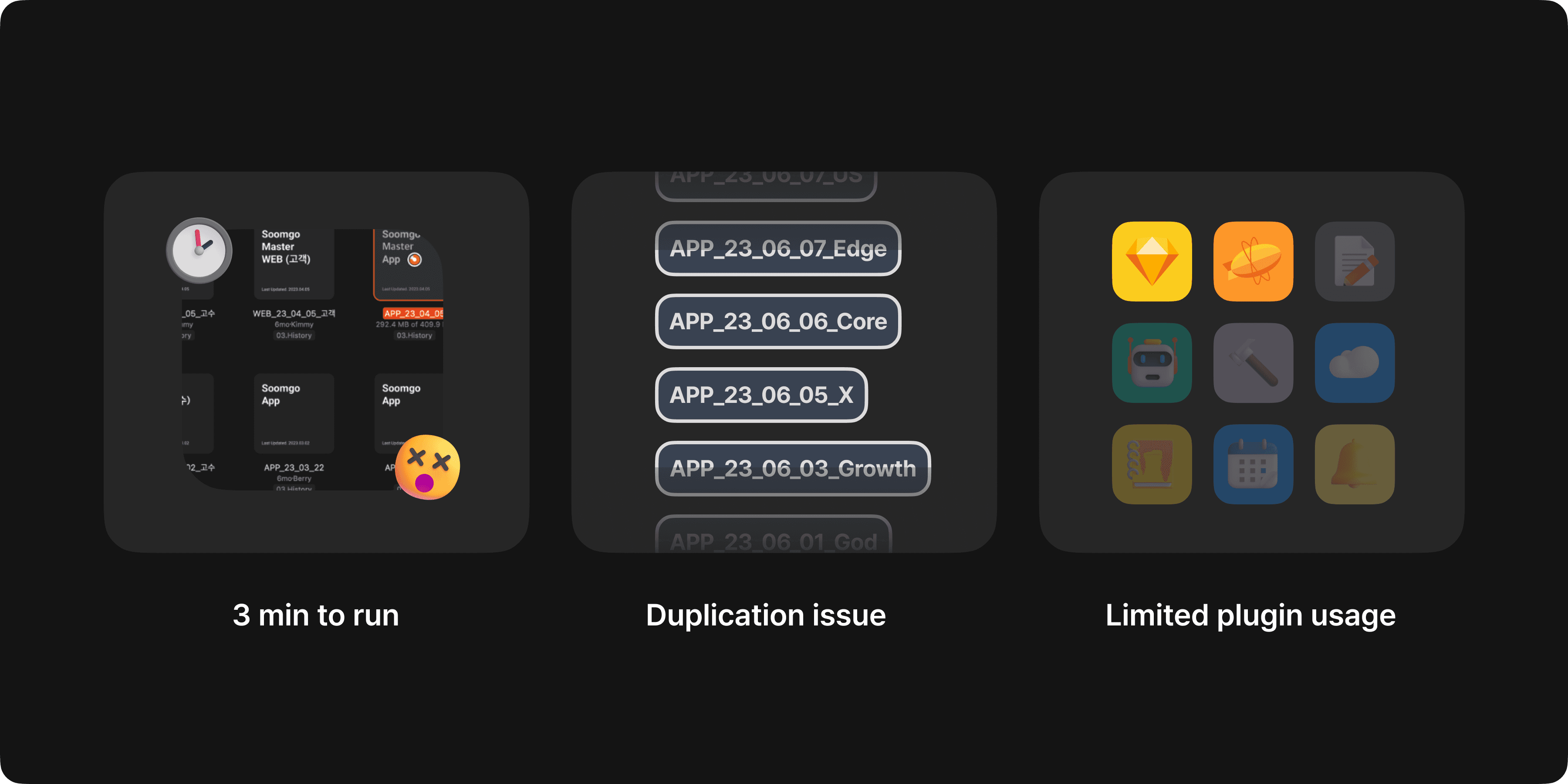
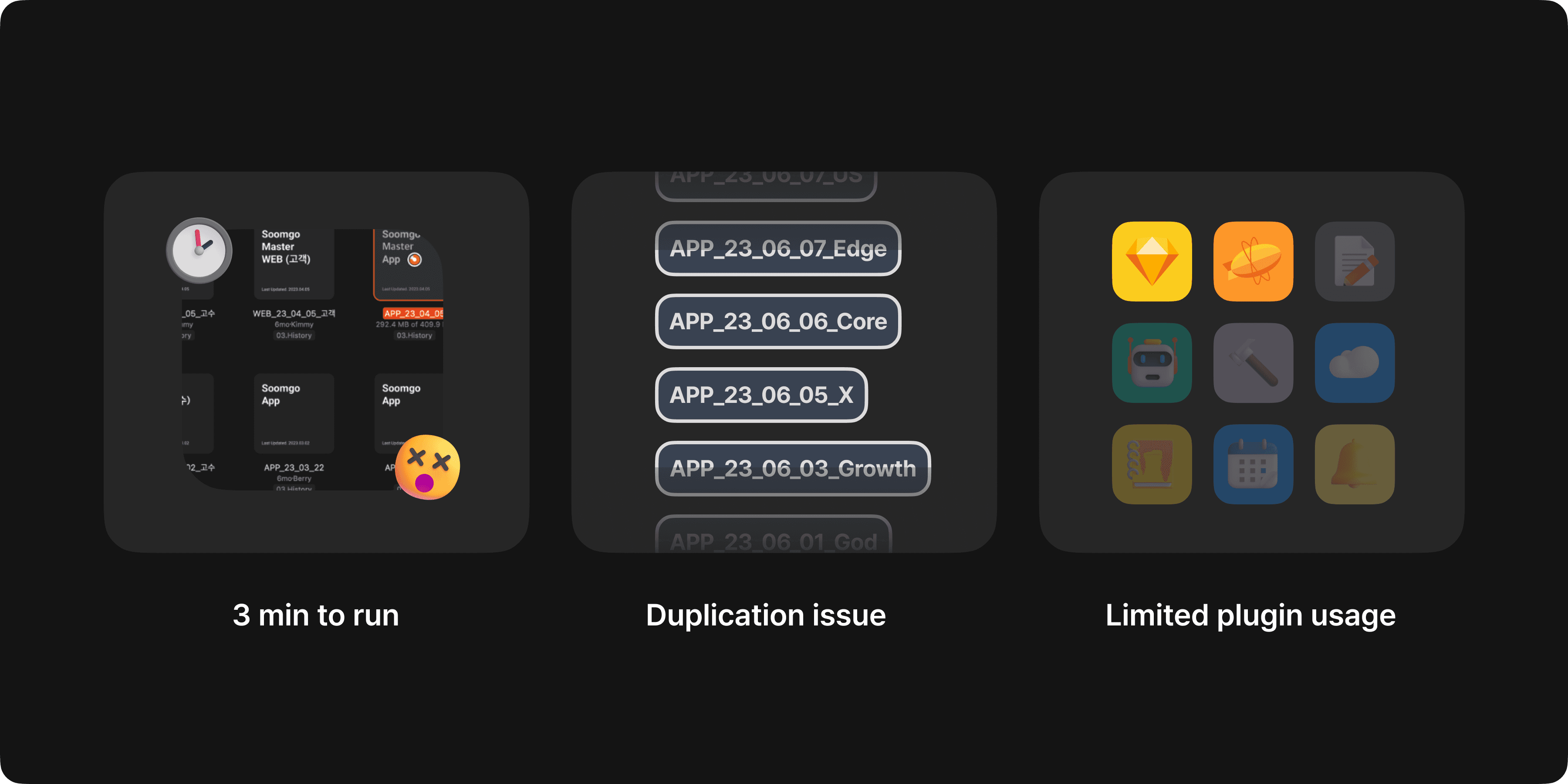
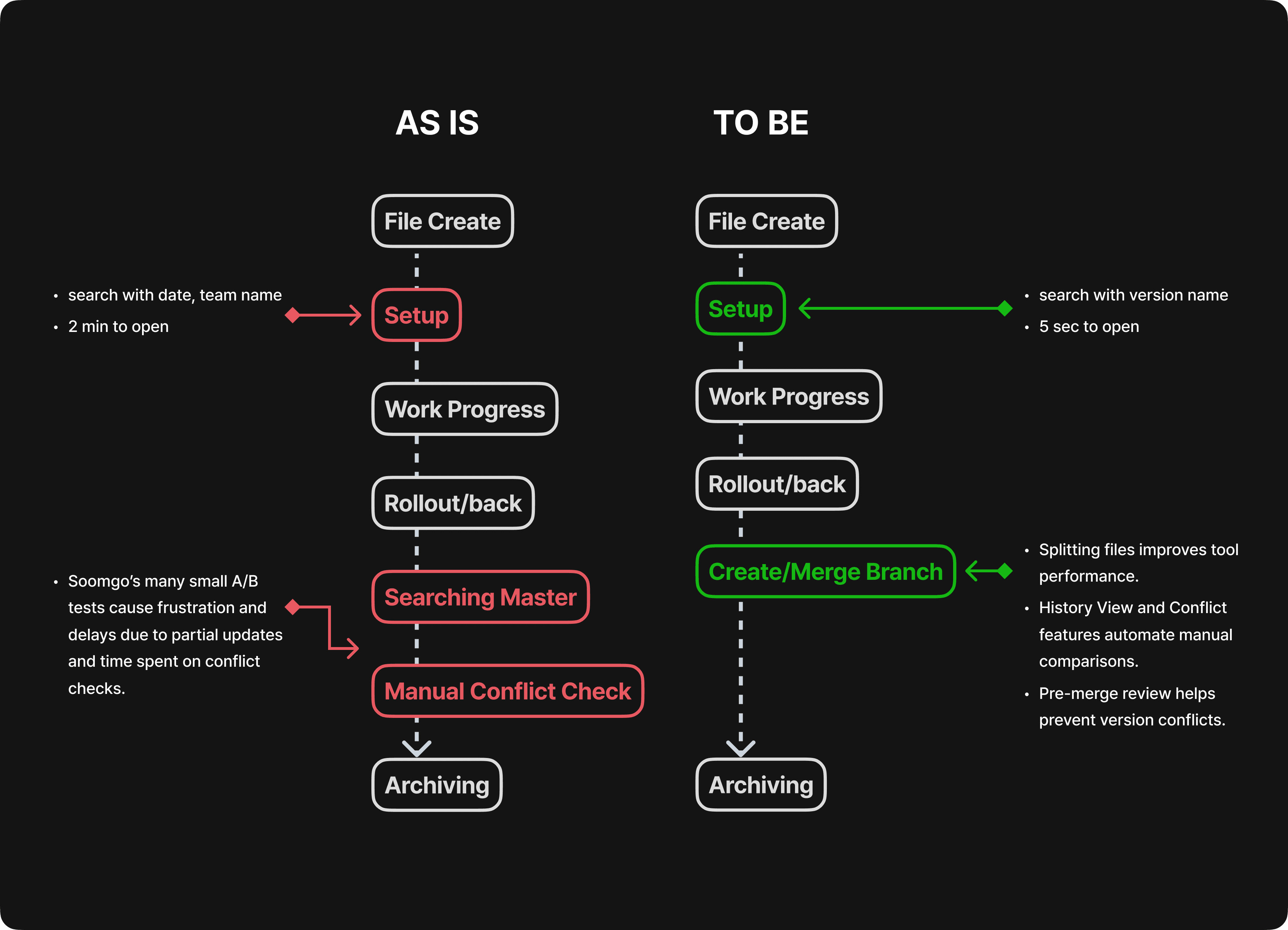
The main issue was the performance limitations of Sketch and Zeplin tools. As the product complexity and assets grew, it took about 3 minutes just to open files.
Additionally, version control involved simply copying the original file, leading to a disorganized buildup of work from nine designers.
Plugins were also incompatible, reducing productivity and limiting the implementation of automated SaaS solutions.
The main issue was the performance limitations of Sketch and Zeplin tools. As the product complexity and assets grew, it took about 3 minutes just to open files.
Additionally, version control involved simply copying the original file, leading to a disorganized buildup of work from nine designers.
Plugins were also incompatible, reducing productivity and limiting the implementation of automated SaaS solutions.
The main issue was the performance limitations of Sketch and Zeplin tools. As the product complexity and assets grew, it took about 3 minutes just to open files.
Additionally, version control involved simply copying the original file, leading to a disorganized buildup of work from nine designers.
Plugins were also incompatible, reducing productivity and limiting the implementation of automated SaaS solutions.



Idea
Idea
Figma Branch
Figma Branch
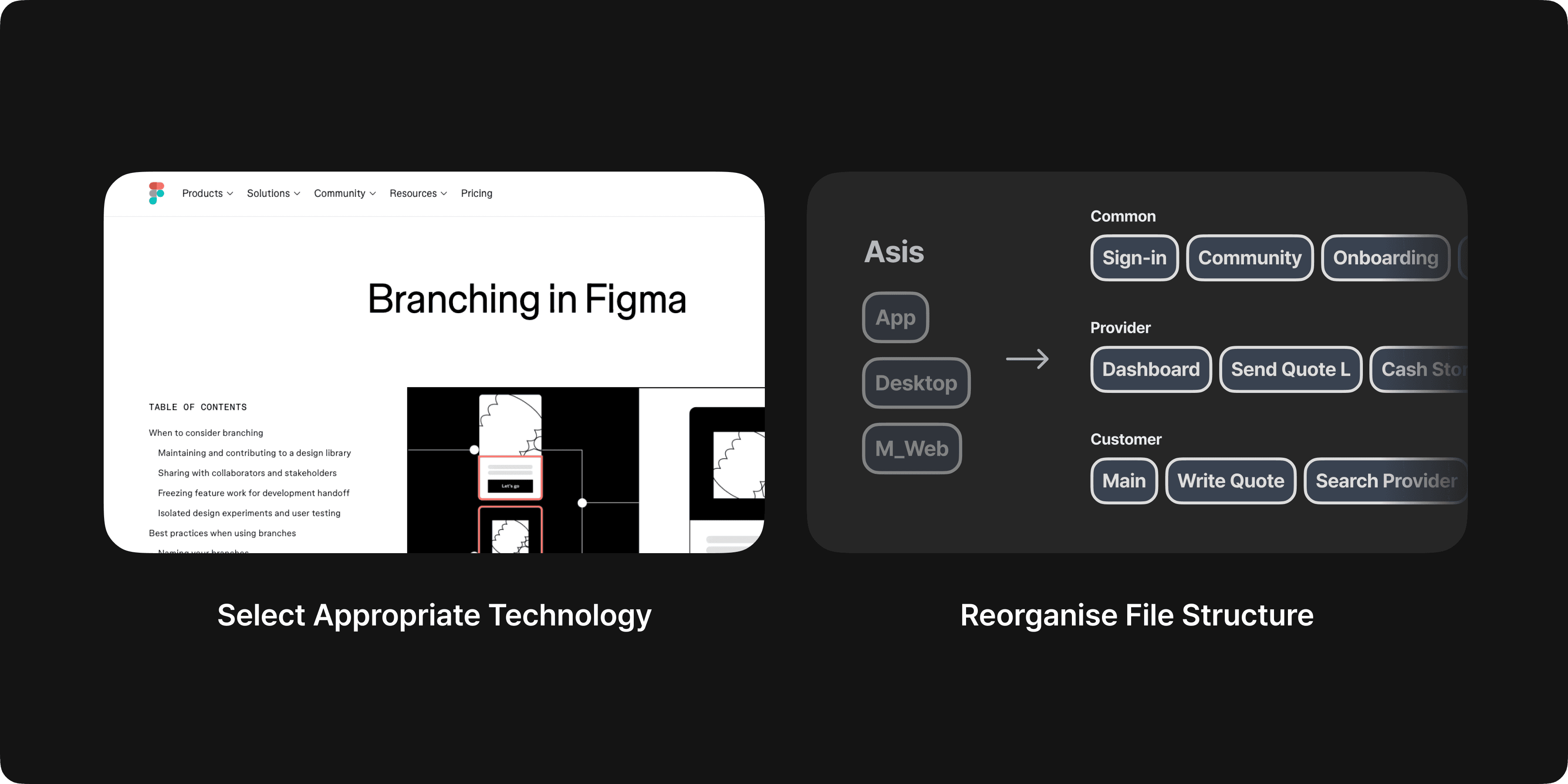
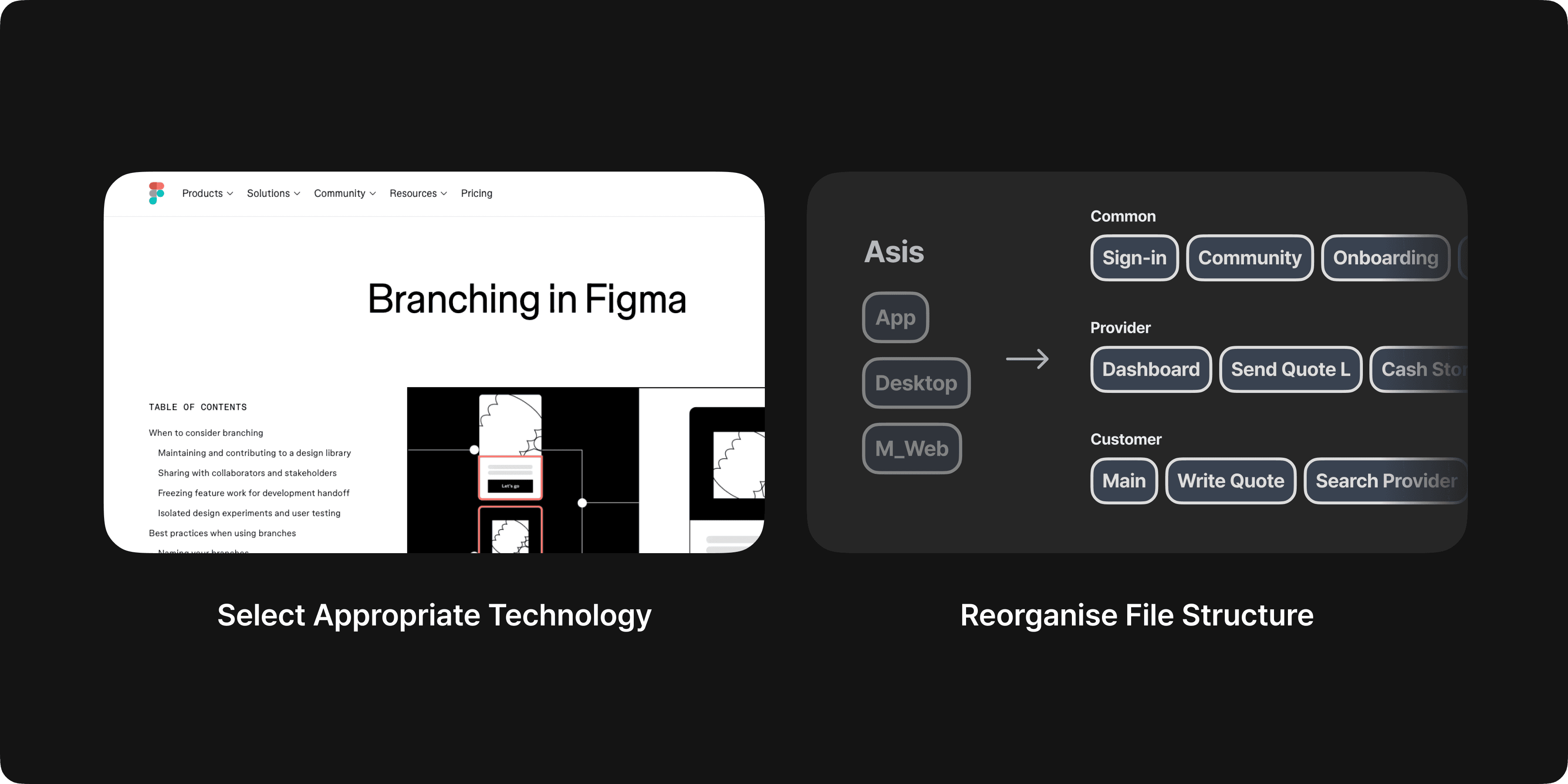
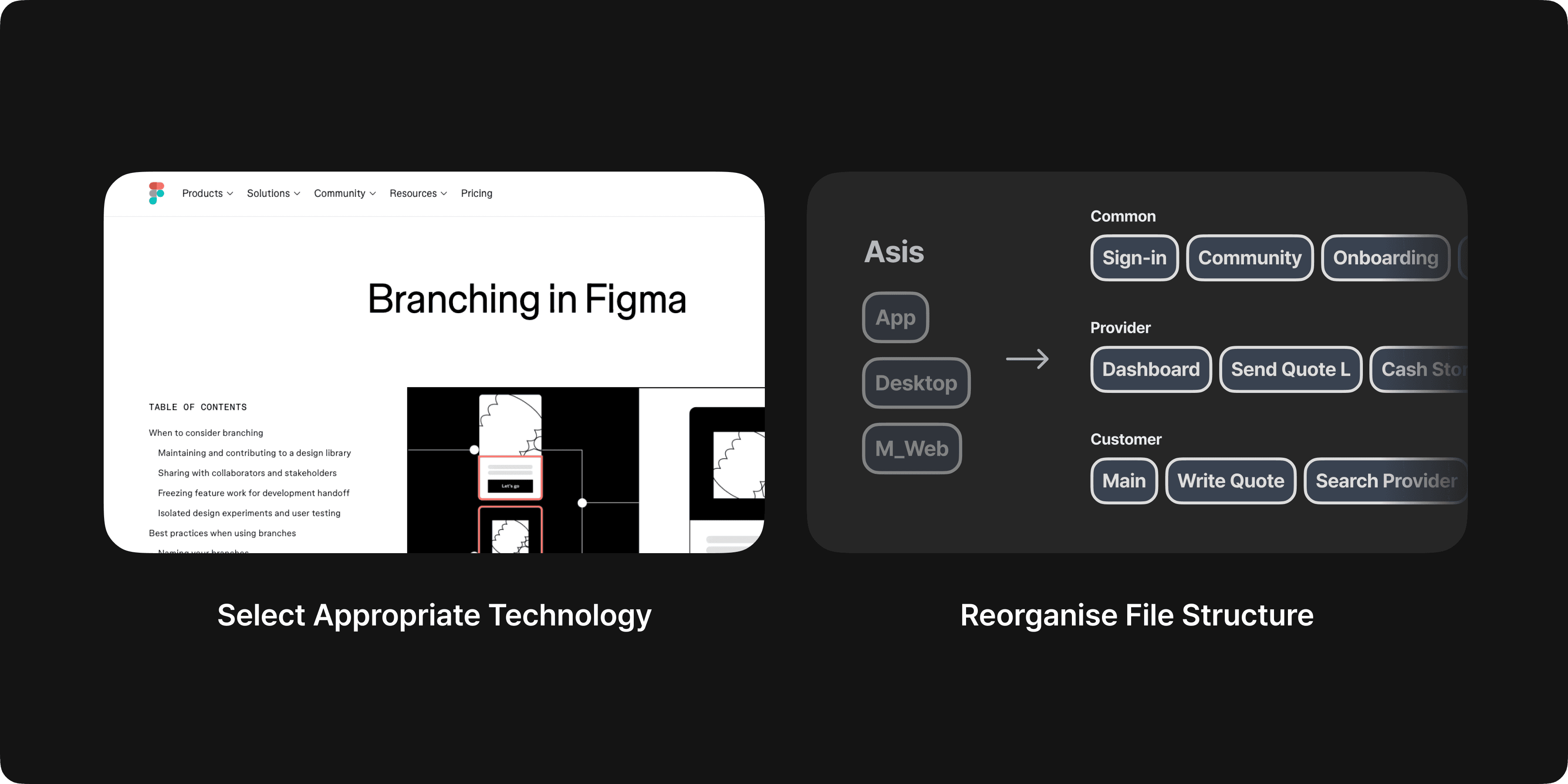
After comparing various tools and methods, we decided to use Figma's branch feature, as it aligns well with the squad's existing workflow.
We also reorganised the master file structure. Previously, it was divided by environment (e.g., Web, Mobile), but now it has been reorganized by domain. Additionally, we defined convention rules for file and layer names to make it easy to search objects.
After comparing various tools and methods, we decided to use Figma's branch feature, as it aligns well with the squad's existing workflow.
We also reorganised the master file structure. Previously, it was divided by environment (e.g., Web, Mobile), but now it has been reorganized by domain. Additionally, we defined convention rules for file and layer names to make it easy to search objects.



Goal Set
Goal Set
Designers can easily record and check when, who, what, how, and why changes were made.
Additionally, the tool should not interfere with the work and should provide an environment where productivity can be enhanced through various plugins.
Designers can easily record and check when, who, what, how, and why changes were made.
Additionally, the tool should not interfere with the work and should provide an environment where productivity can be enhanced through various plugins.
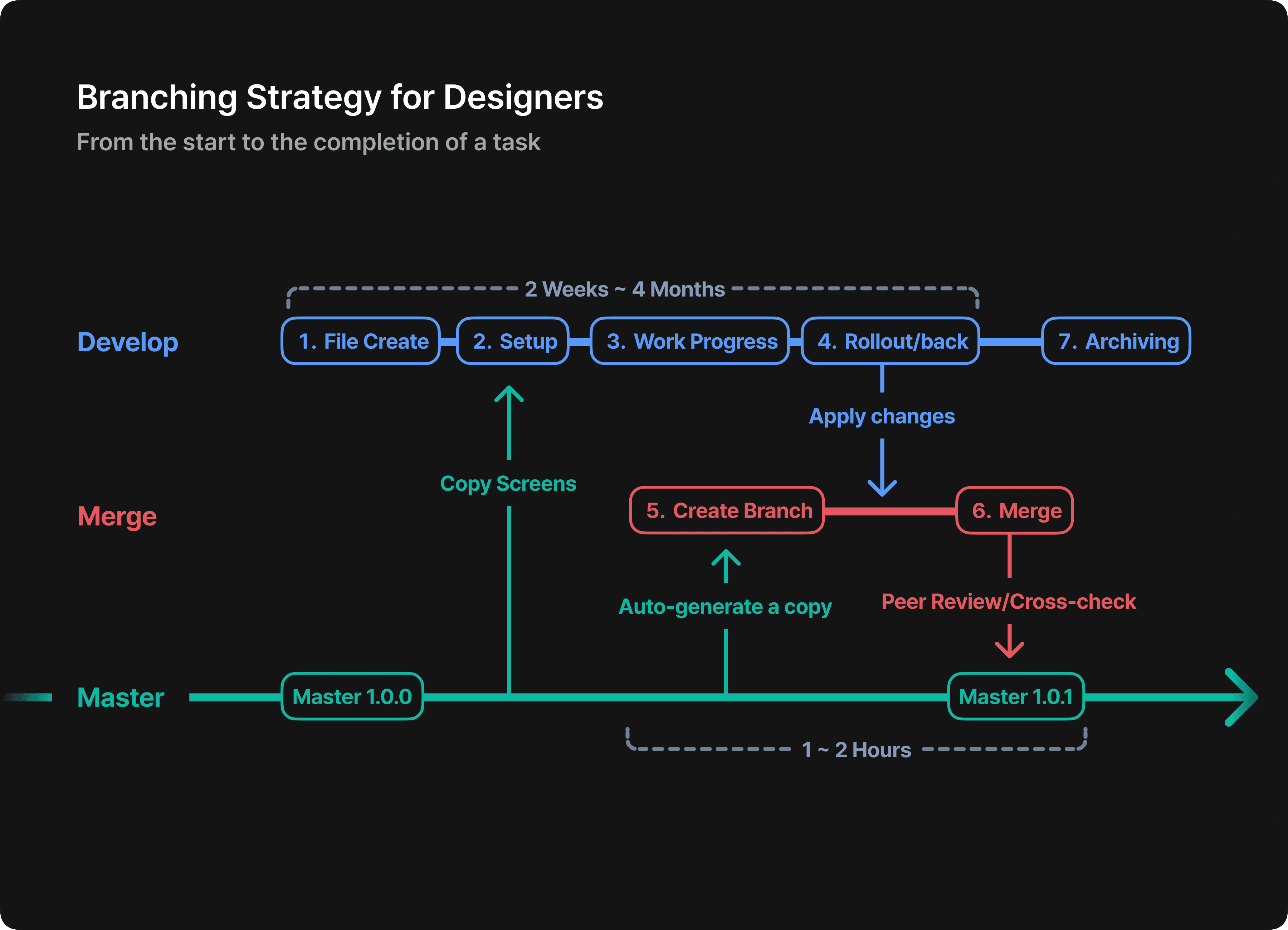
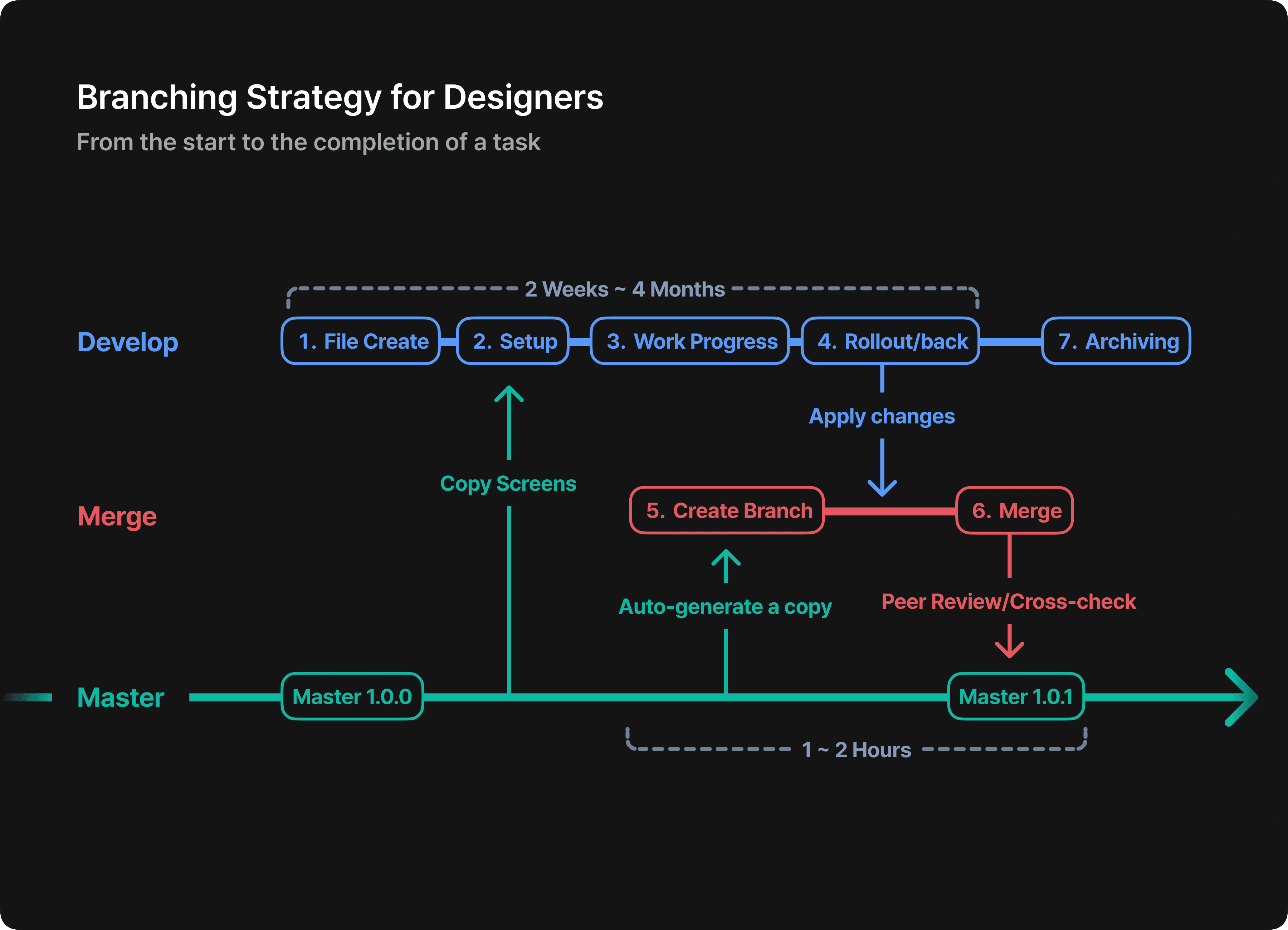
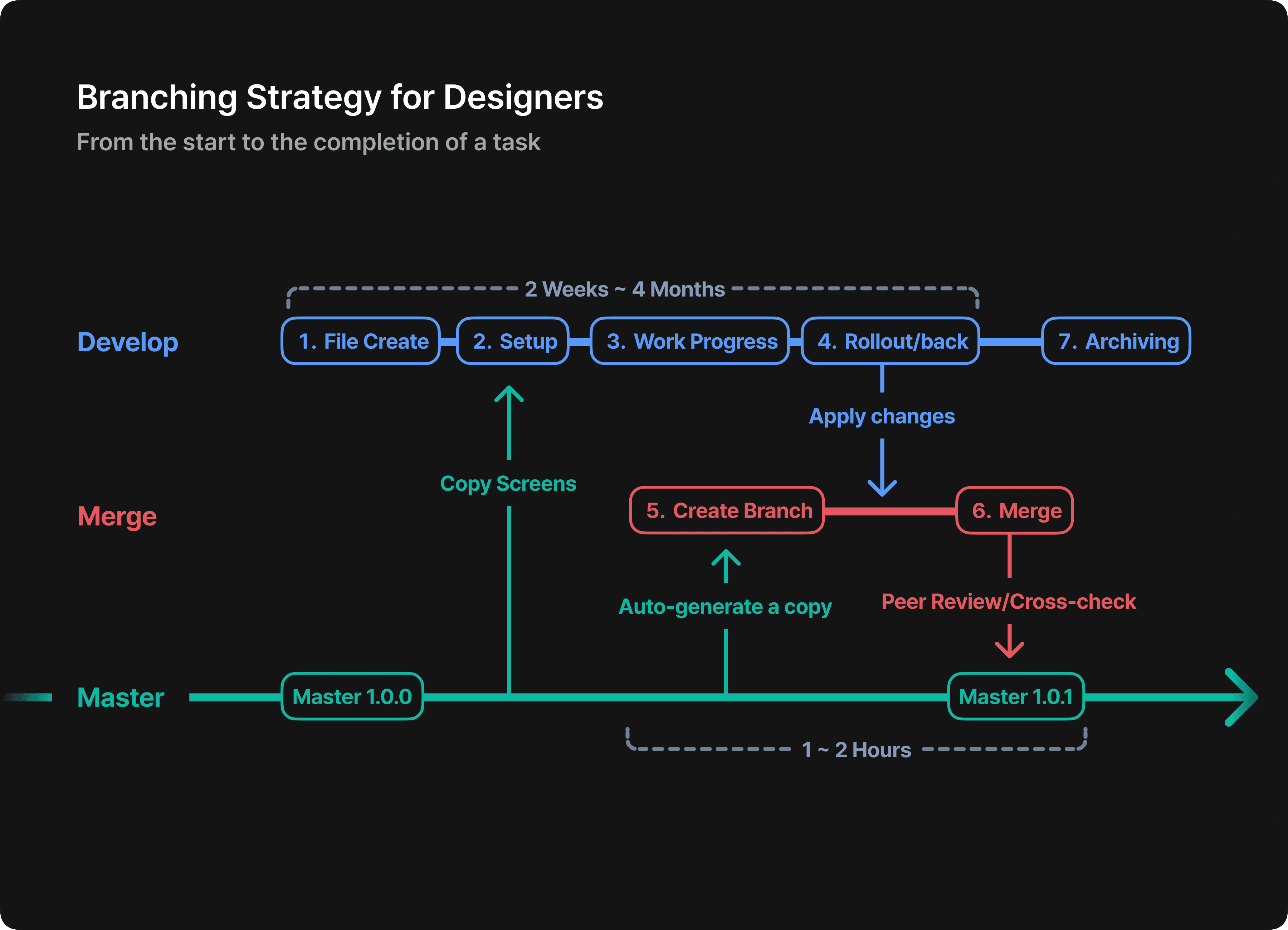
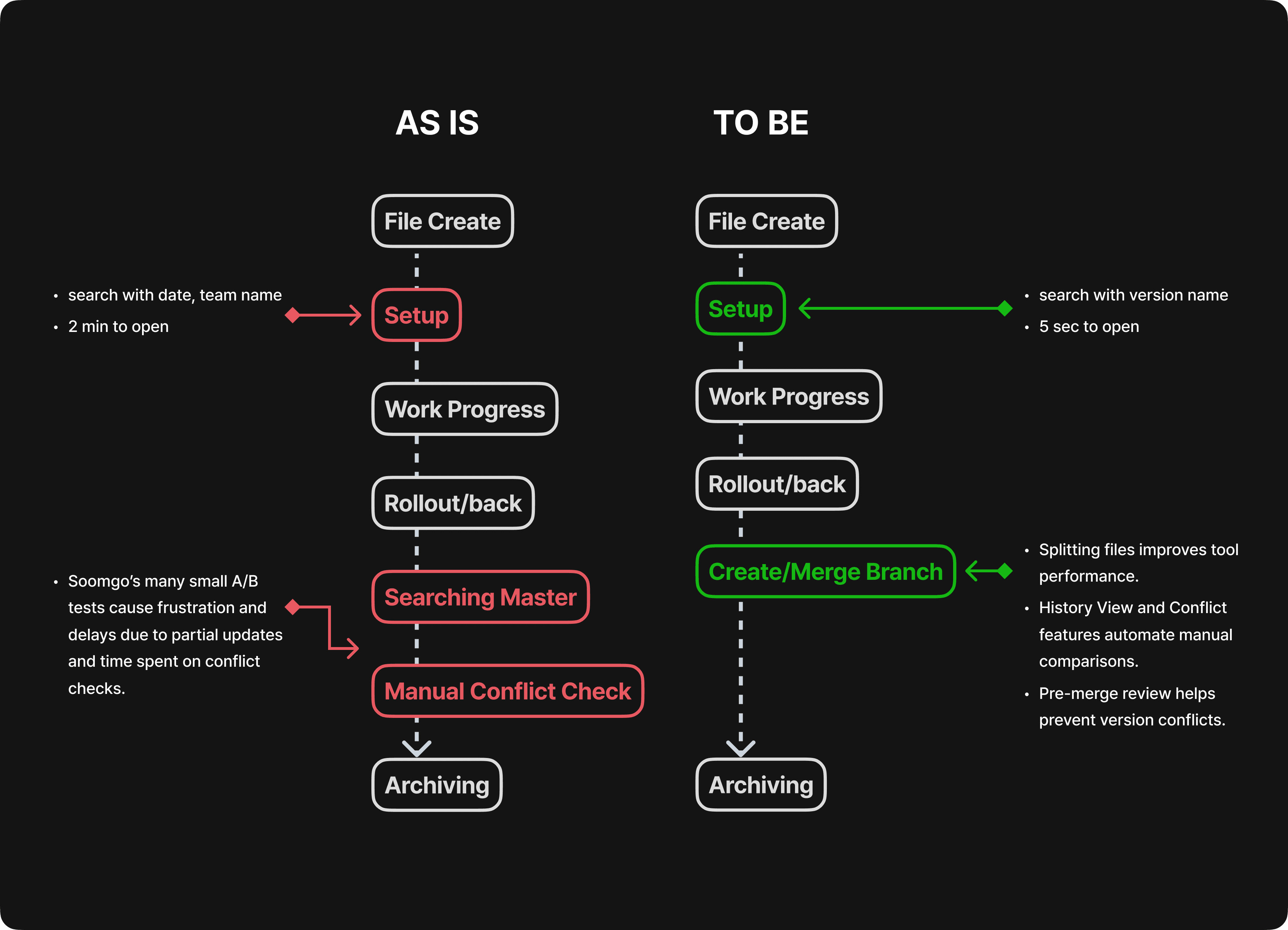
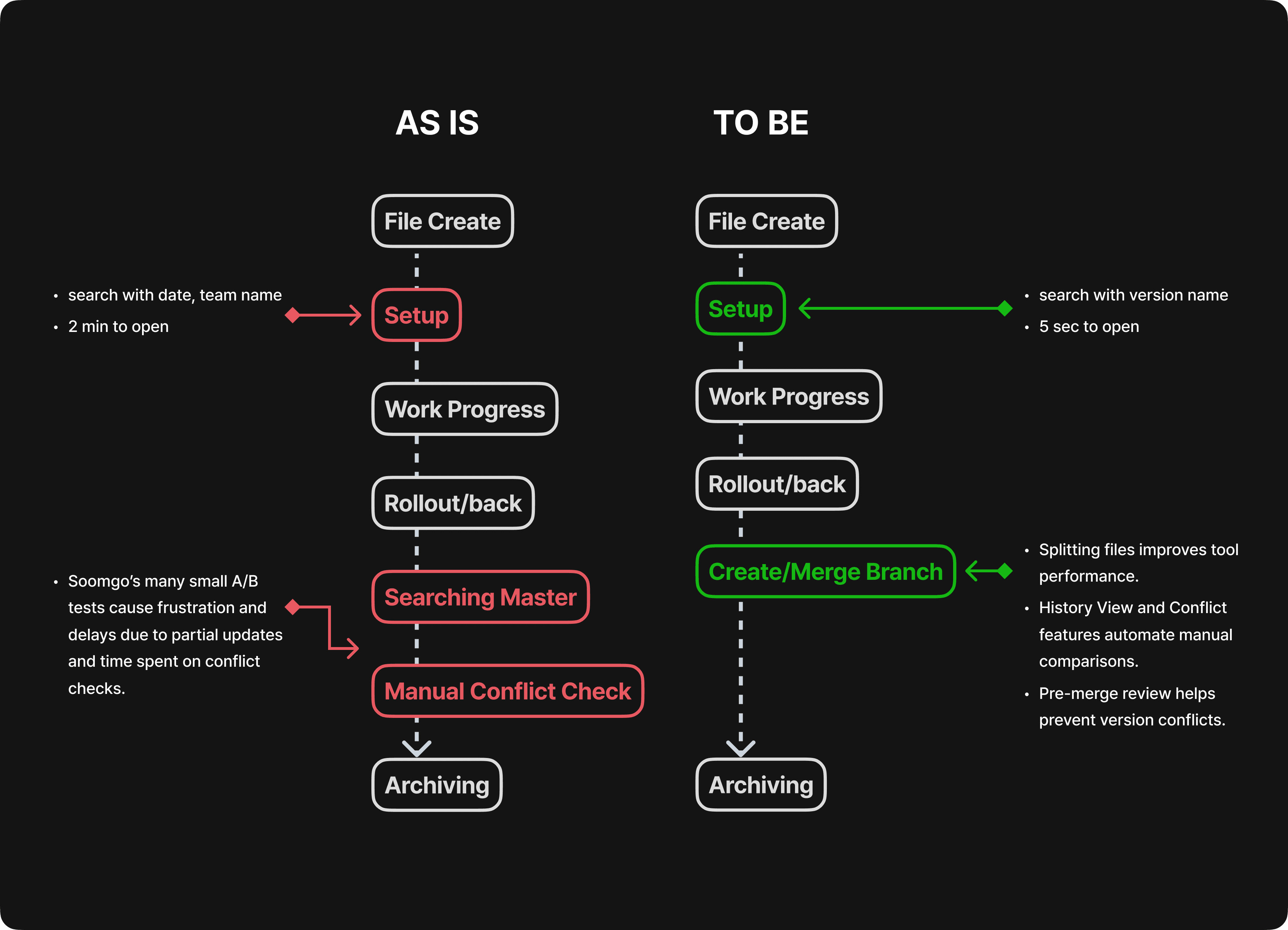
New Work Cycle
New Work Cycle
New Work Cycle



These are the tasks a designer handles during a project cycle. Though it's different from the branch management used by developers, the core concept is the same. My brief experience with Git while studying markup languages and Swift was helpful.
These are the tasks a designer handles during a project cycle. Though it's different from the branch management used by developers, the core concept is the same. My brief experience with Git while studying markup languages and Swift was helpful.



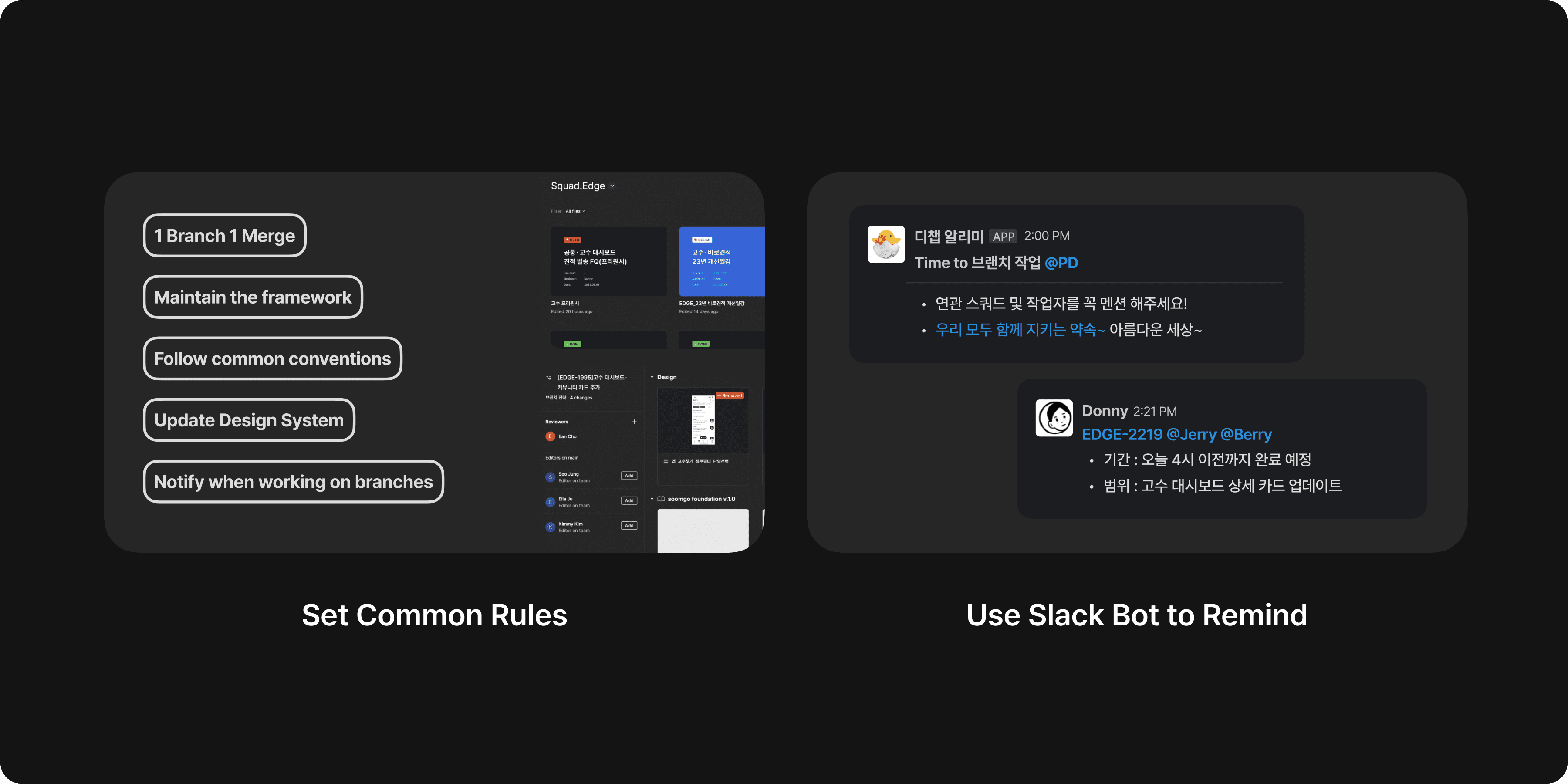
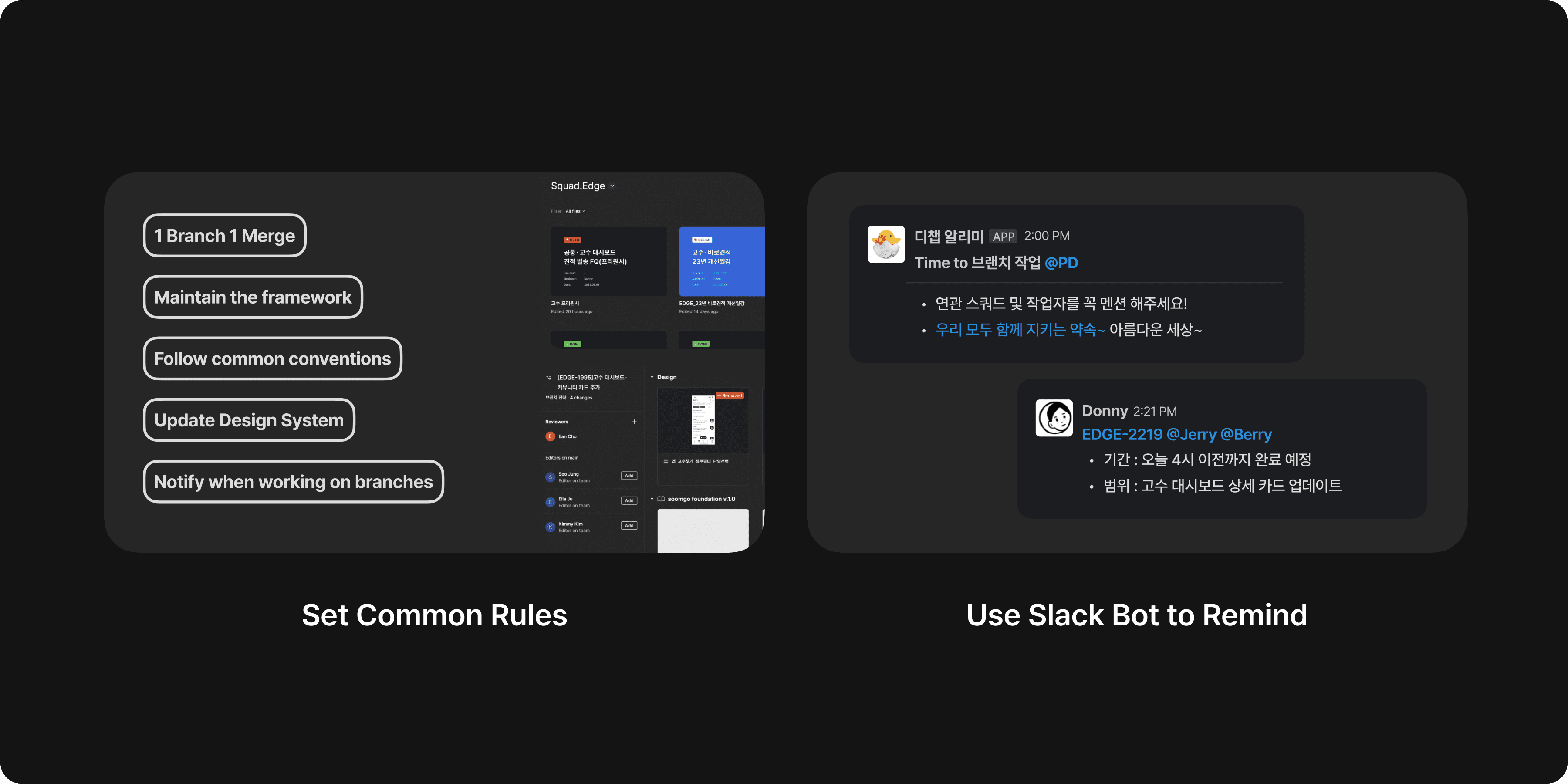
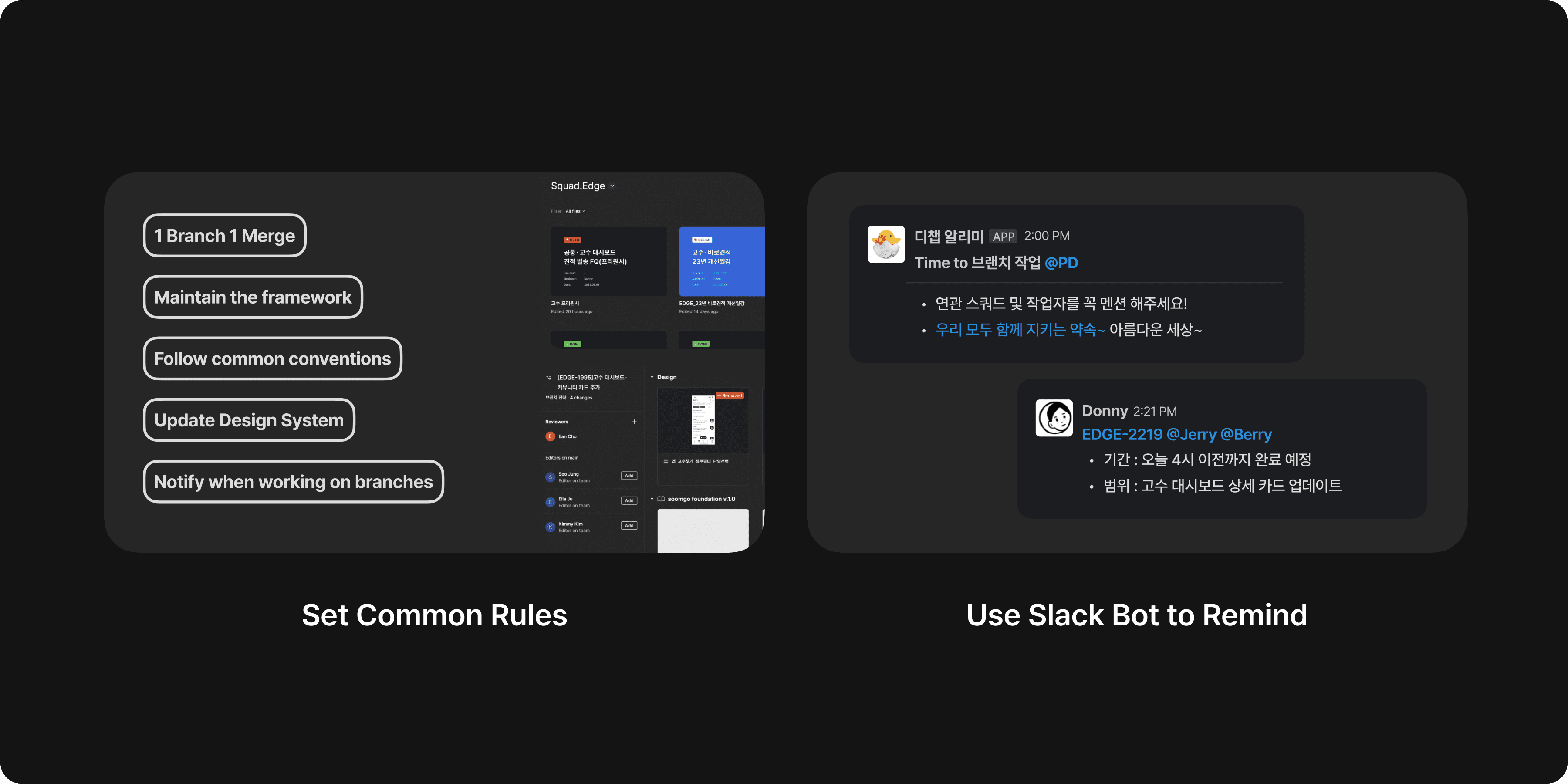
Internal Sharing
Internal Sharing
We created collaboration rules to maintain the management method and conducted ongoing sharing and training for existing and new team members.
We continuously gathered feedback from internal users and used failures as lessons to refine common rules. We established shared rules for file and layer naming, review methods, and pre-merge procedures.
We created collaboration rules to maintain the management method and conducted ongoing sharing and training for existing and new team members.
We continuously gathered feedback from internal users and used failures as lessons to refine common rules. We established shared rules for file and layer naming, review methods, and pre-merge procedures.



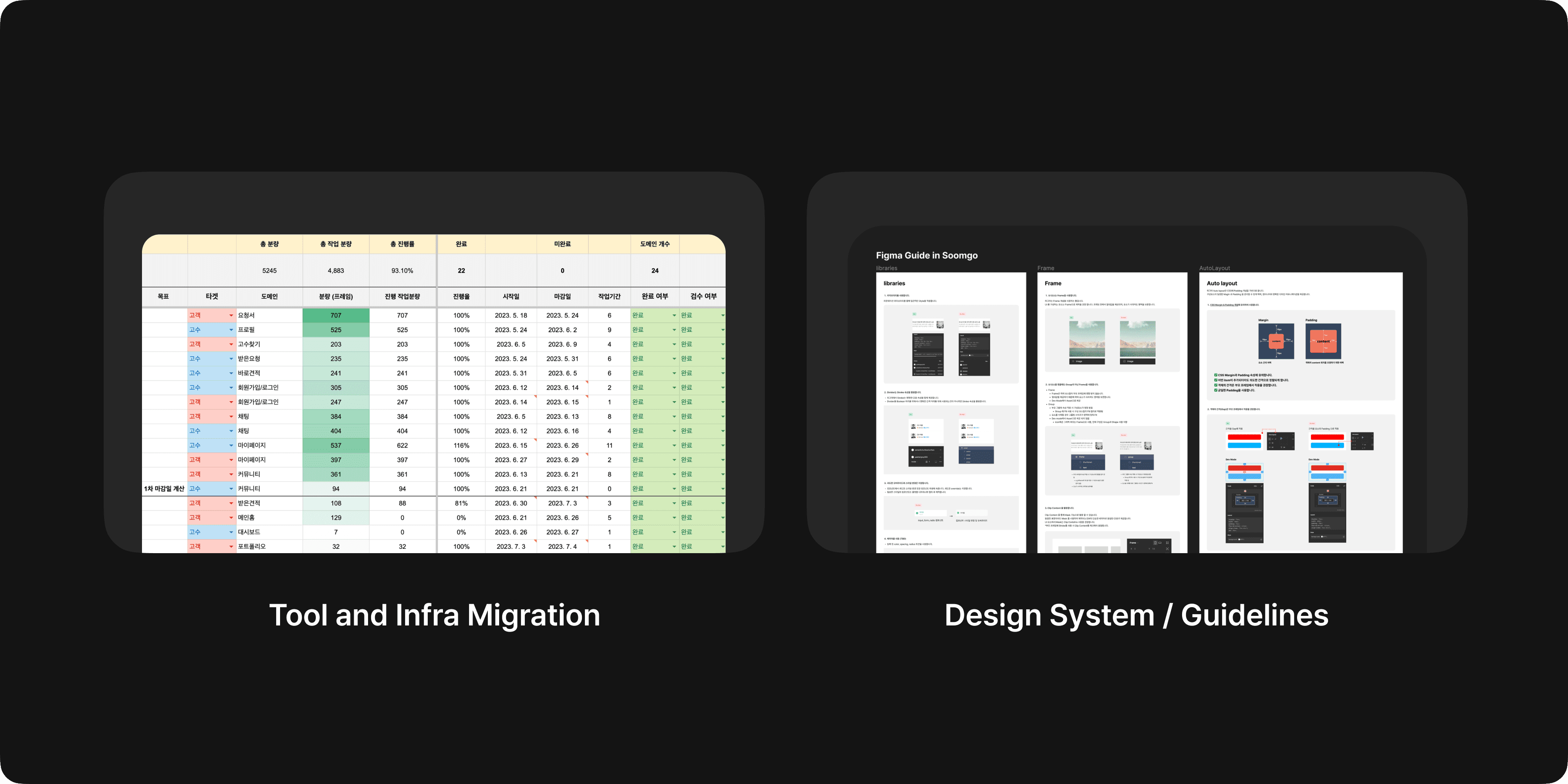
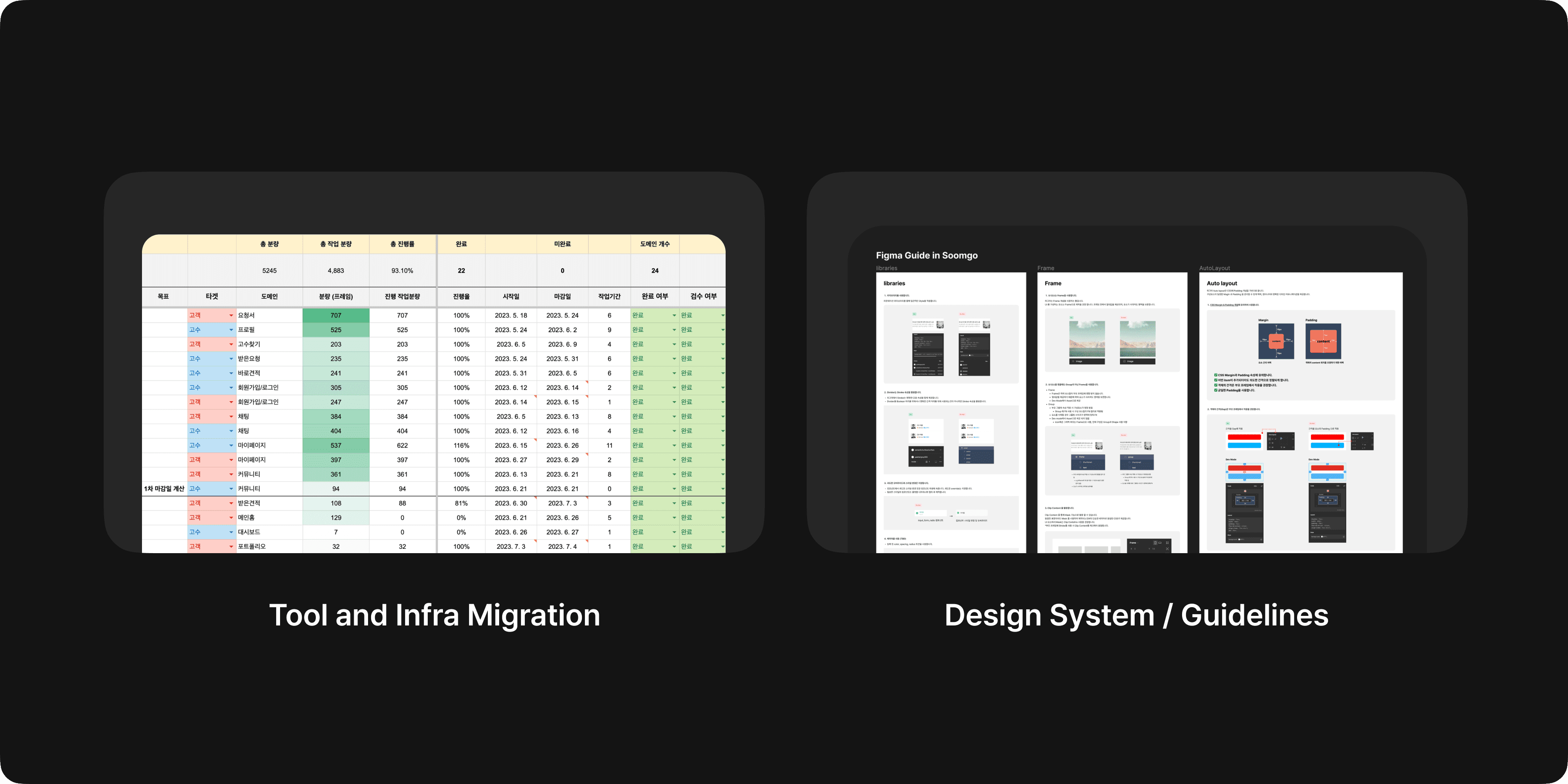
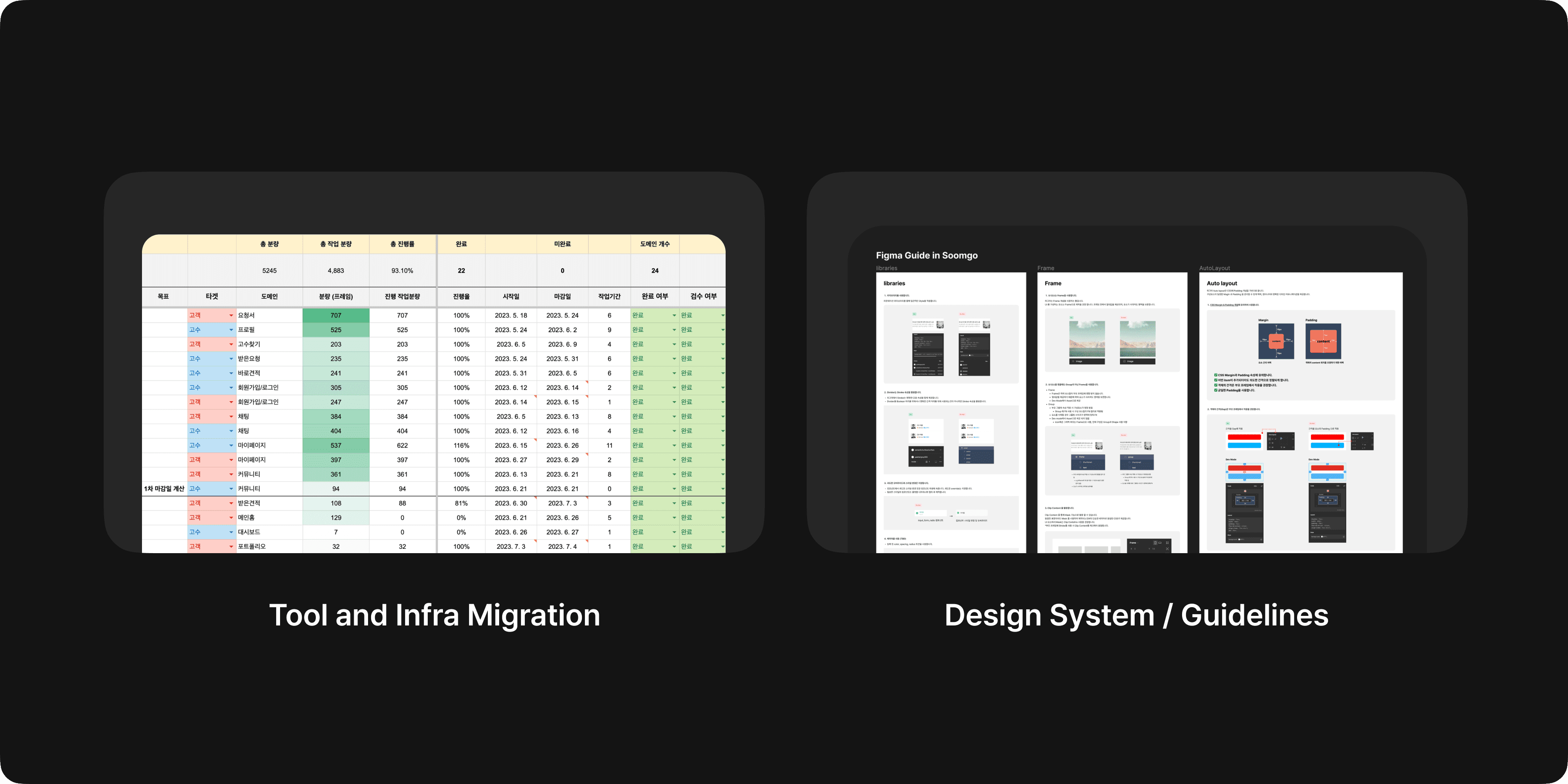
Result & Extramile
Result & Extramile
Designers focus solely on the product. While quantifying exact results is hard, team feedback indicates that over 40% of previously wasted time has been reduced or redirected.
For components, we led the creation of the design system with a platform designer at the forefront. We gathered components, provided feedback, and indirectly participated in the creation of the design system.
Designers focus solely on the product. While quantifying exact results is hard, team feedback indicates that over 40% of previously wasted time has been reduced or redirected.
For components, we led the creation of the design system with a platform designer at the forefront. We gathered components, provided feedback, and indirectly participated in the creation of the design system.



Outro
Outro
Photoshop to Figma
Photoshop to Figma
In fact, even while developing the strategy, I realised there is no one-size-fits-all approach to management. The products you are working on, the scale of collaboration, the tools used, and the structure of the service will all different. Thus, the management methods described above may not be suitable for everyone.
However, it is certain that, just as our approach has evolved from Photoshop to Figma, collaboration methods will continue to change in the future.
Regardless of the tools at hand, the most important thing is the ability to use them effectively and to accept the simple fact that everything is continually changing.
In fact, even while developing the strategy, I realised there is no one-size-fits-all approach to management. The products you are working on, the scale of collaboration, the tools used, and the structure of the service will all different. Thus, the management methods described above may not be suitable for everyone.
However, it is certain that, just as our approach has evolved from Photoshop to Figma, collaboration methods will continue to change in the future.
Regardless of the tools at hand, the most important thing is the ability to use them effectively and to accept the simple fact that everything is continually changing.