D2
D2
Personal website creation
Personal website creation
Development


Type
Type
Personal Project
Personal Project
Timeline
Timeline
Mar 2021 - Mai 2021
Mar 2021 - Mai 2021
Stacks
Stacks
Stacks
HTML5, CSS3, JS(ES6), Hotjar, GA
HTML5, CSS3, JS(ES6), Hotjar, GA
HTML5, CSS3, JS(ES6), Hotjar, GA
Donny is a website created in June 2020 with the purpose of studying basic HTML, CSS, and JS knowledge. D2 covers stories about experimenting with a broader range of technologies after a year.
Donny is a website created in June 2020 with the purpose of studying basic HTML, CSS, and JS knowledge. D2 covers stories about experimenting with a broader range of technologies after a year.
Donny is a website created in June 2020 with the purpose of studying basic HTML, CSS, and JS knowledge. D2 covers stories about experimenting with a broader range of technologies after a year.
"Design + Dev"
"Design + Dev"
Background
Background
The initial Donny project took about two months from theoretical study, planning, development, to deployment. As a result, I gained an understanding of basic web environments and CSS styling, and later, I was able to discuss CSS tricks with an engineer.
Although I achieved the goal of creating a website without the help of tools I had aimed for, I realised that it was not suitable for easy maintenance and as a space for recording. Therefore, I proceeded with a website renewal project for about a month and a half.
The initial Donny project took about two months from theoretical study, planning, development, to deployment. As a result, I gained an understanding of basic web environments and CSS styling, and later, I was able to discuss CSS tricks with an engineer.
Although I achieved the goal of creating a website without the help of tools I had aimed for, I realised that it was not suitable for easy maintenance and as a space for recording. Therefore, I proceeded with a website renewal project for about a month and a half.
The initial Donny project took about two months from theoretical study, planning, development, to deployment. As a result, I gained an understanding of basic web environments and CSS styling, and later, I was able to discuss CSS tricks with an engineer.
Although I achieved the goal of creating a website without the help of tools I had aimed for, I realised that it was not suitable for easy maintenance and as a space for recording. Therefore, I proceeded with a website renewal project for about a month and a half.






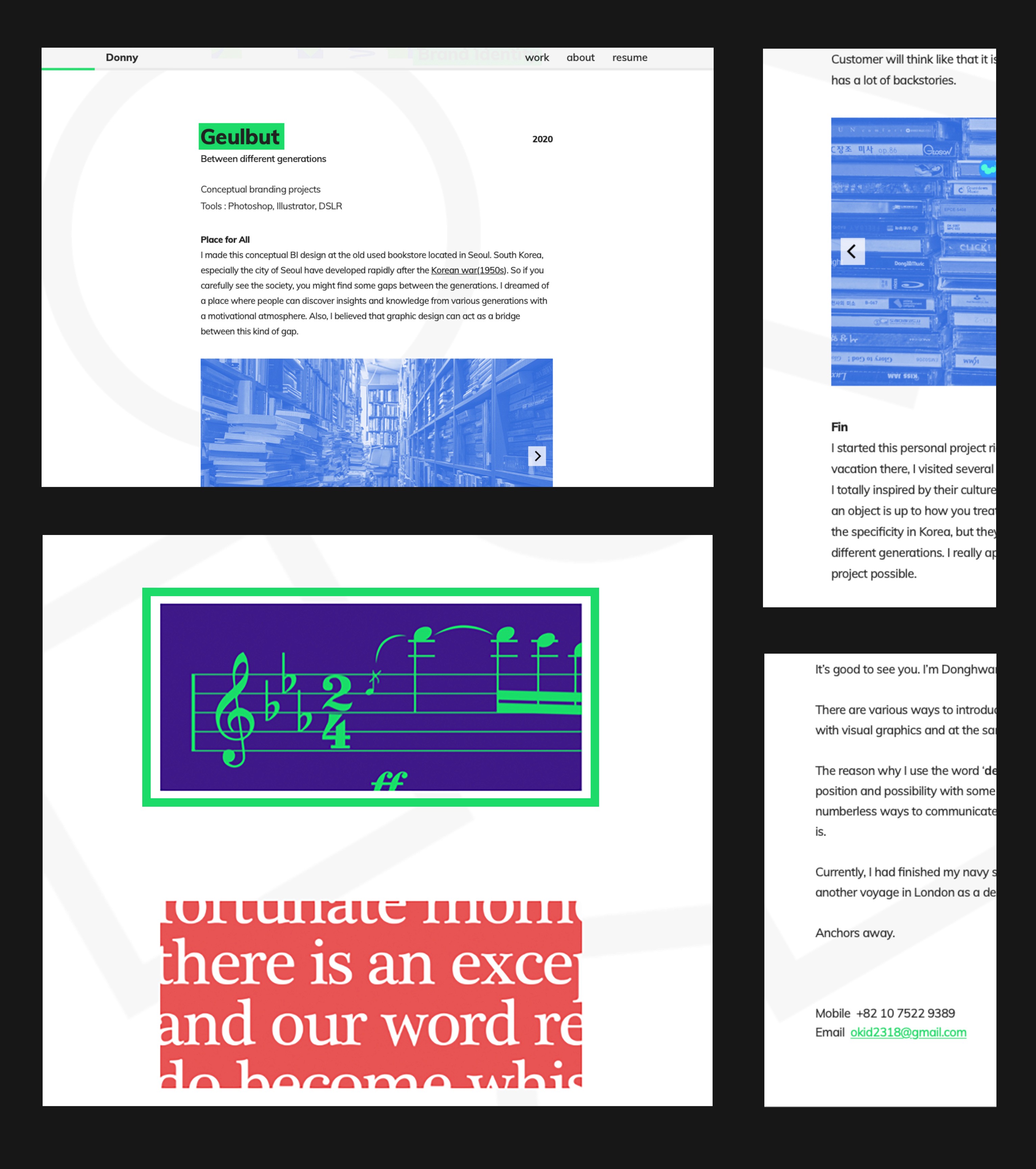
Original Donny(2020)
Original Donny(2020)
Project Goal
Project Goal
The renewal D2 project had two main goals.
The first was structural improvement. The original website was organised by describing the project's progress with images, without clear separation of stages. While maintaining the basic structure, I wanted to clearly divide and express the chapters from problem definition to result derivation.
The second goal was to experiment with technical features such as dark mode and micro-interactions.
The renewal D2 project had two main goals.
The first was structural improvement. The original website was organised by describing the project's progress with images, without clear separation of stages. While maintaining the basic structure, I wanted to clearly divide and express the chapters from problem definition to result derivation.
The second goal was to experiment with technical features such as dark mode and micro-interactions.
The renewal D2 project had two main goals.
The first was structural improvement. The original website was organised by describing the project's progress with images, without clear separation of stages. While maintaining the basic structure, I wanted to clearly divide and express the chapters from problem definition to result derivation.
The second goal was to experiment with technical features such as dark mode and micro-interactions.






Visual Improvement
Visual Improvement
Theme
Theme
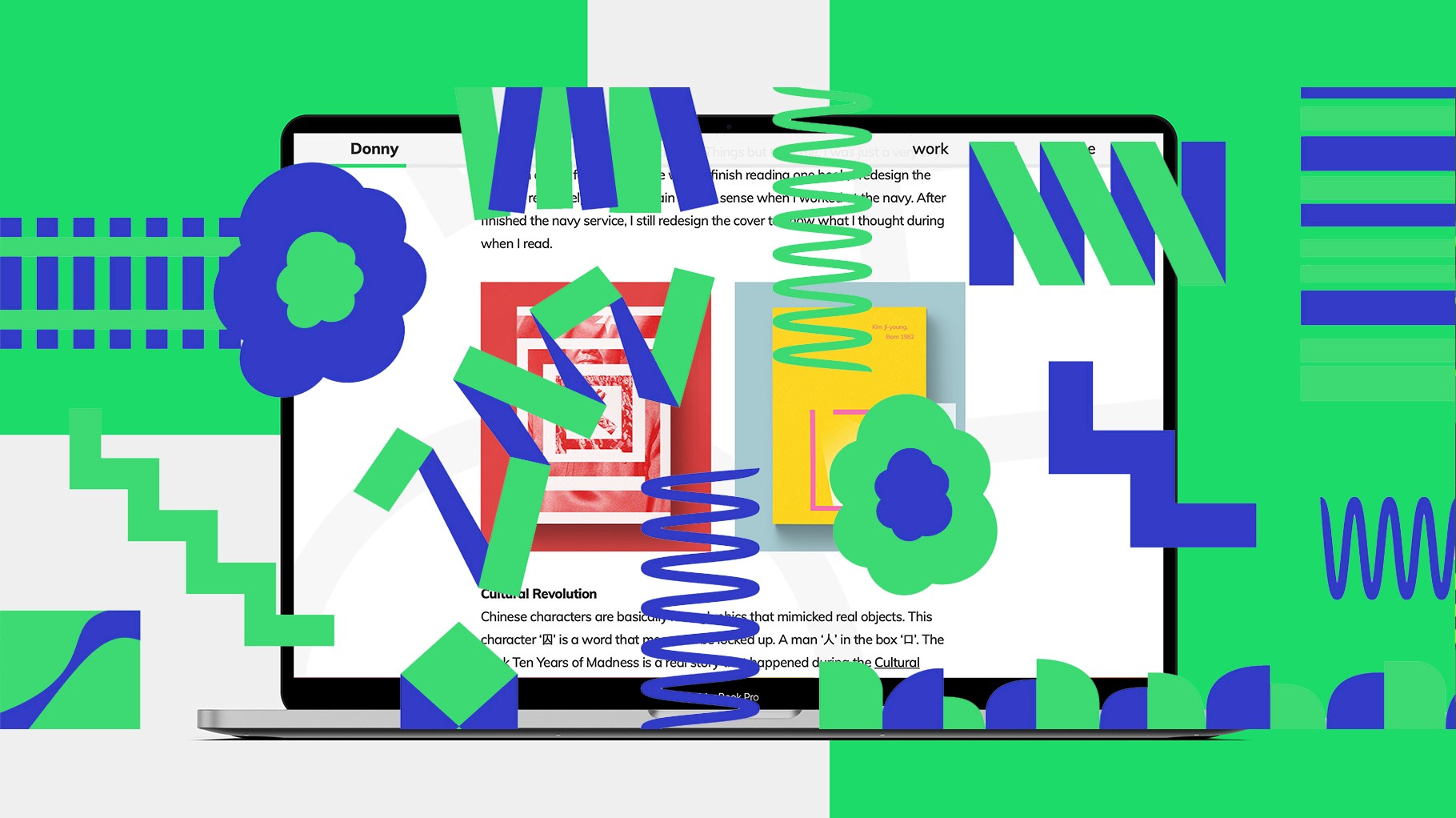
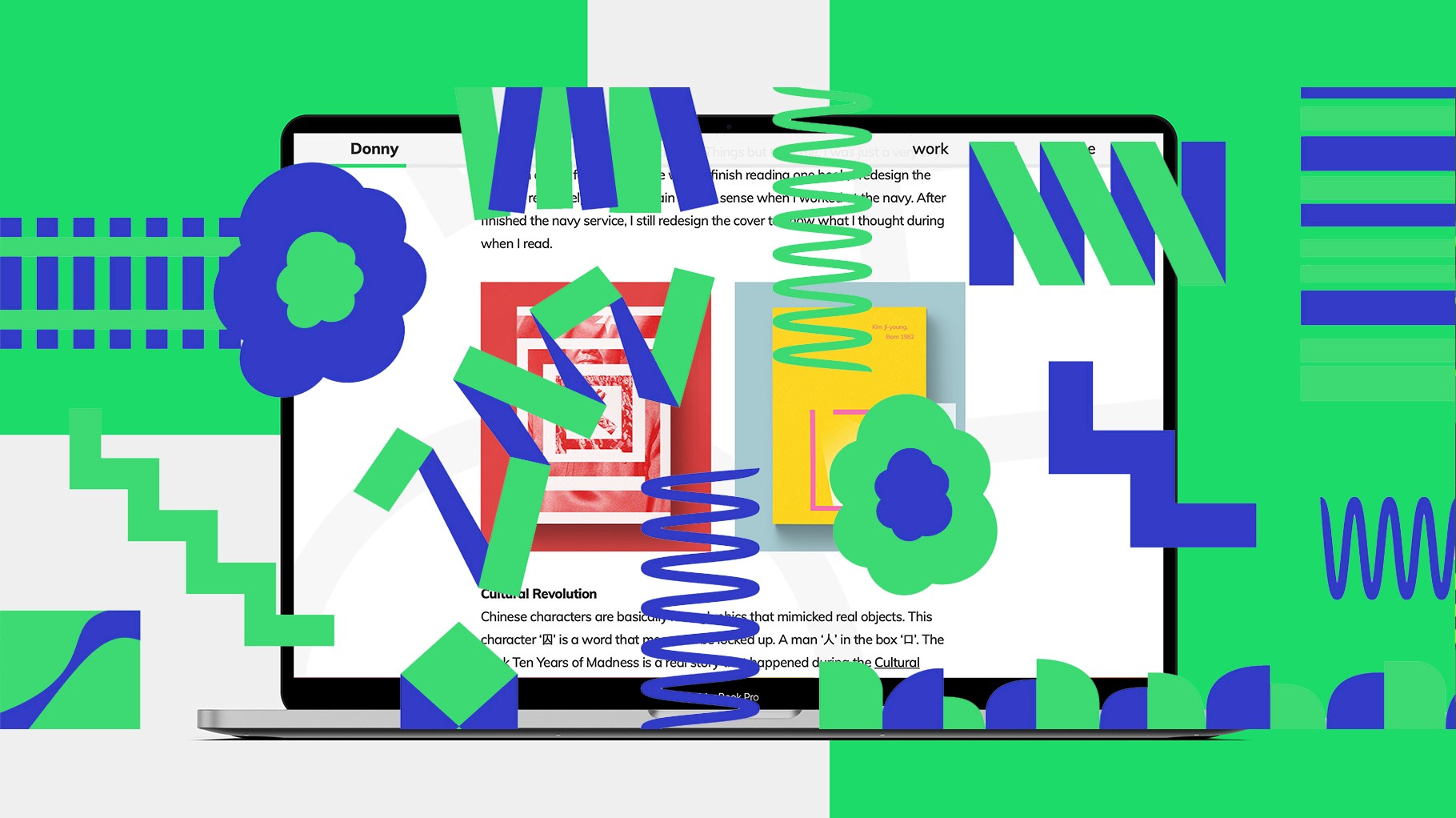
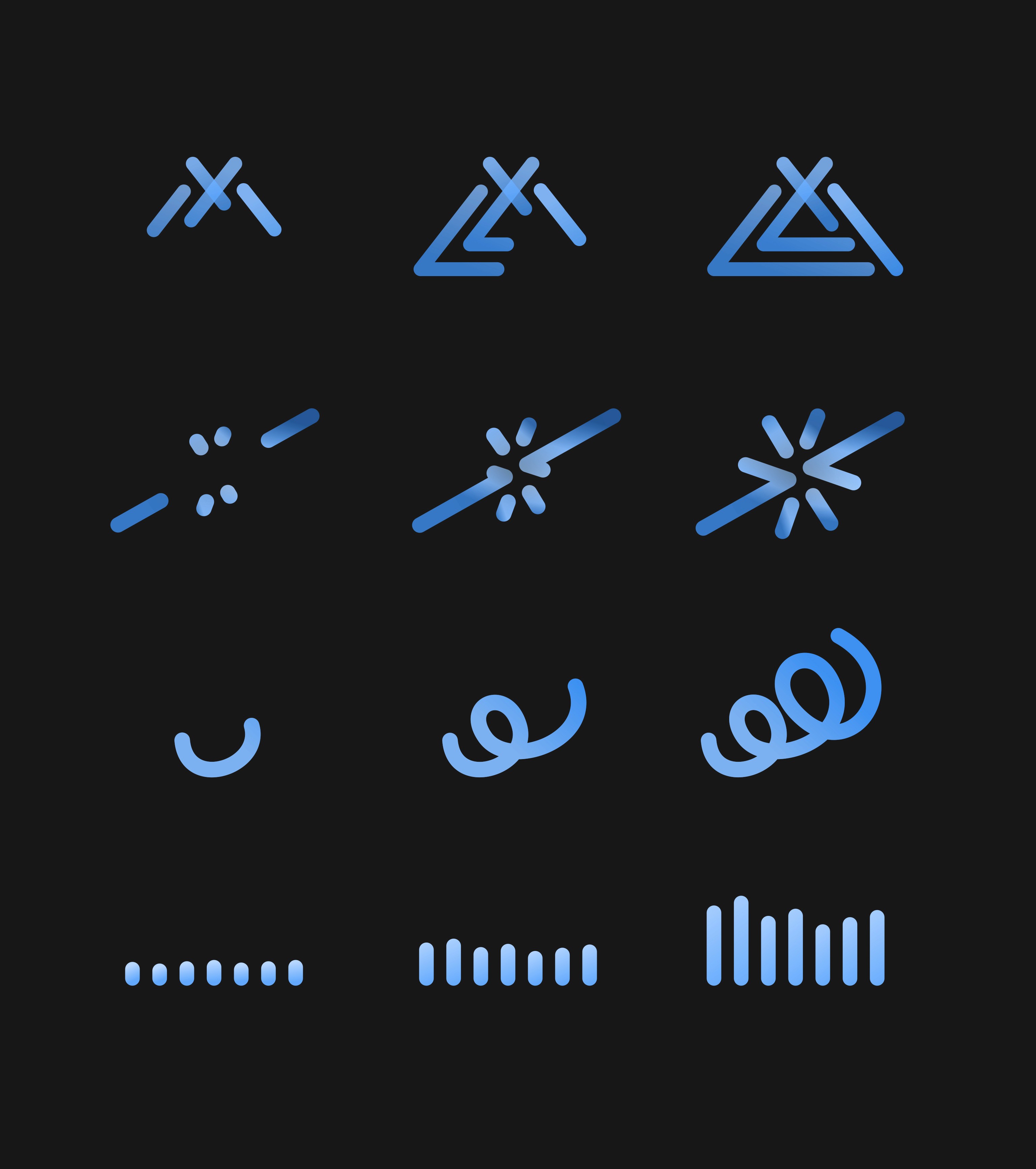
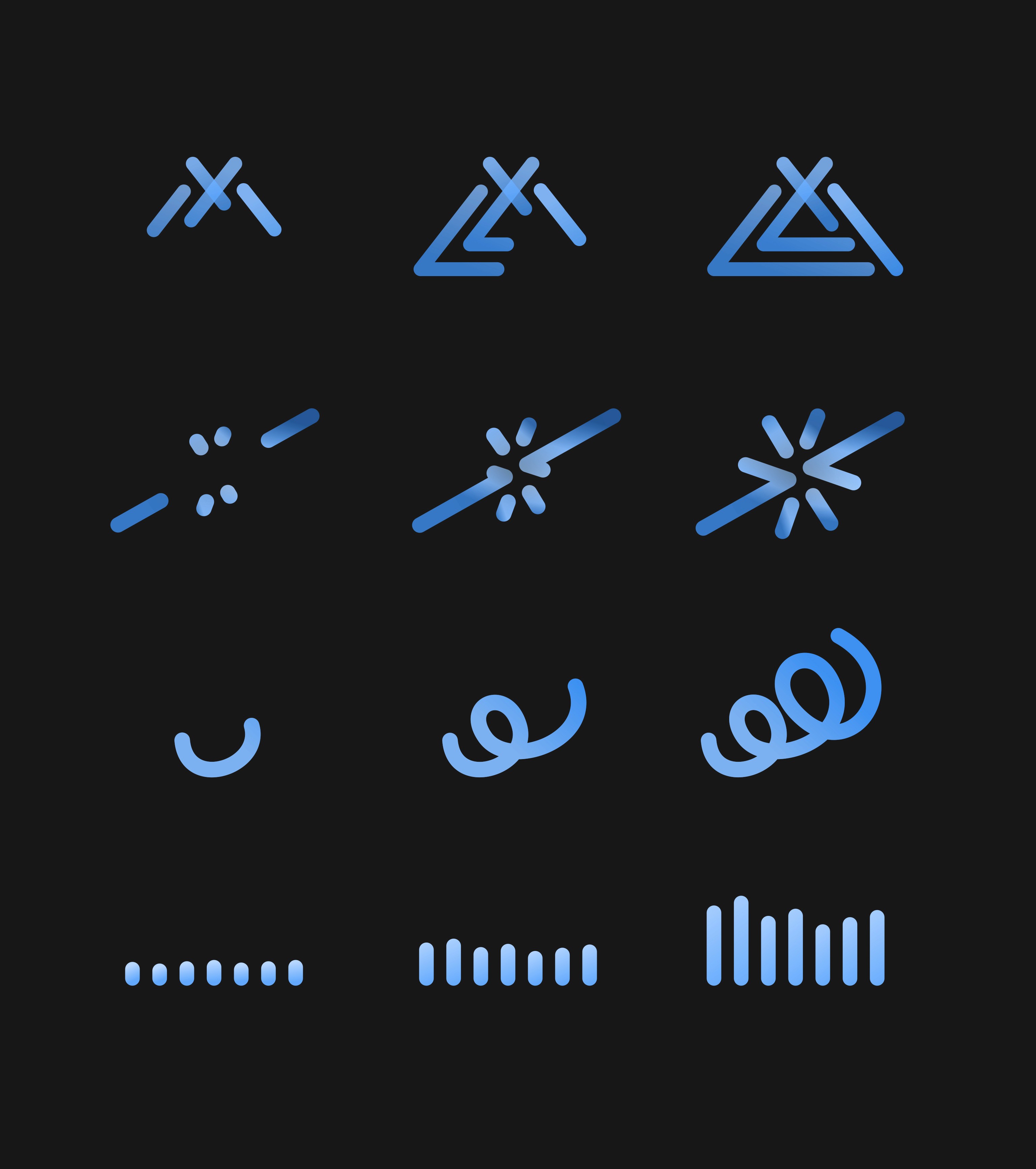
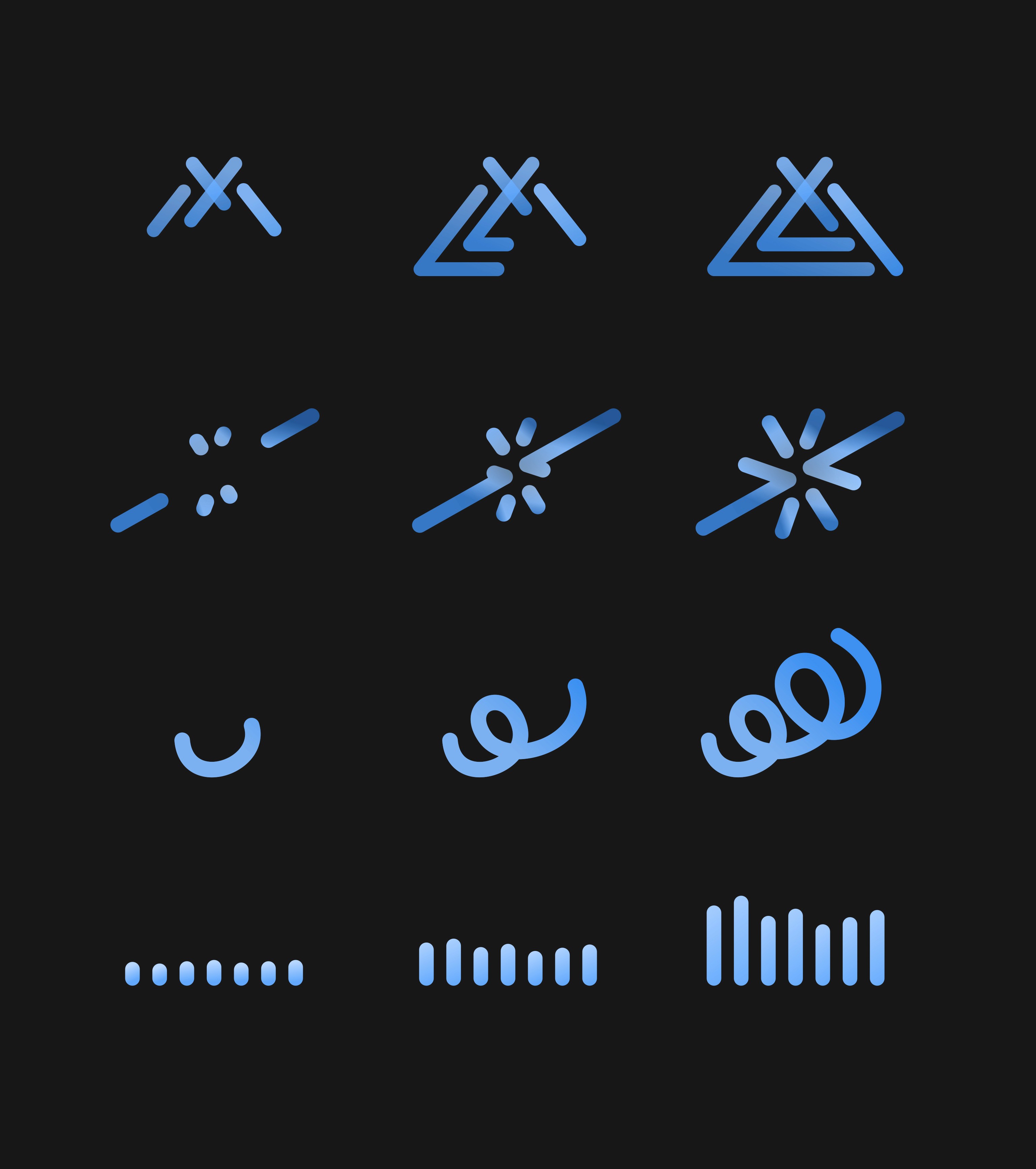
The SVG animations include graphic elements that visualise the actions or words corresponding to each chapter.
In this project, many ideas were inspired by opposing themes, so I created the "Idea" graphic using two arrows. The graphic for the "Design" chapter, which resembles a spring, represents the iterative process where outputs improve through repetition. For "Review," I used a bar graph-like structure to represent voices (VOC) or quantitative measurements. I also added gradients to the entire graphic to give it depth and dimension.
The SVG animations include graphic elements that visualise the actions or words corresponding to each chapter.
In this project, many ideas were inspired by opposing themes, so I created the "Idea" graphic using two arrows. The graphic for the "Design" chapter, which resembles a spring, represents the iterative process where outputs improve through repetition. For "Review," I used a bar graph-like structure to represent voices (VOC) or quantitative measurements. I also added gradients to the entire graphic to give it depth and dimension.
The SVG animations include graphic elements that visualise the actions or words corresponding to each chapter.
In this project, many ideas were inspired by opposing themes, so I created the "Idea" graphic using two arrows. The graphic for the "Design" chapter, which resembles a spring, represents the iterative process where outputs improve through repetition. For "Review," I used a bar graph-like structure to represent voices (VOC) or quantitative measurements. I also added gradients to the entire graphic to give it depth and dimension.






Animation
Animation
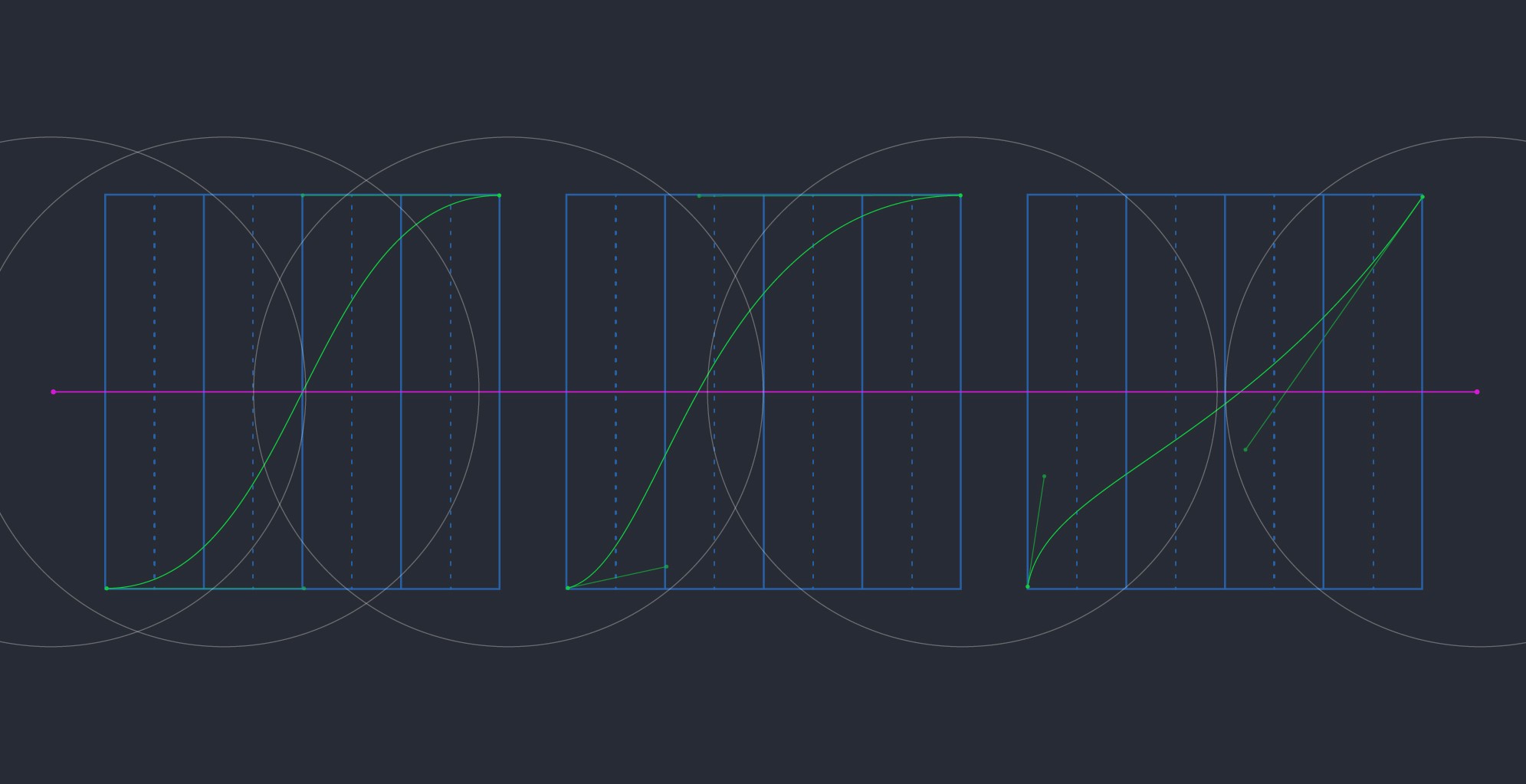
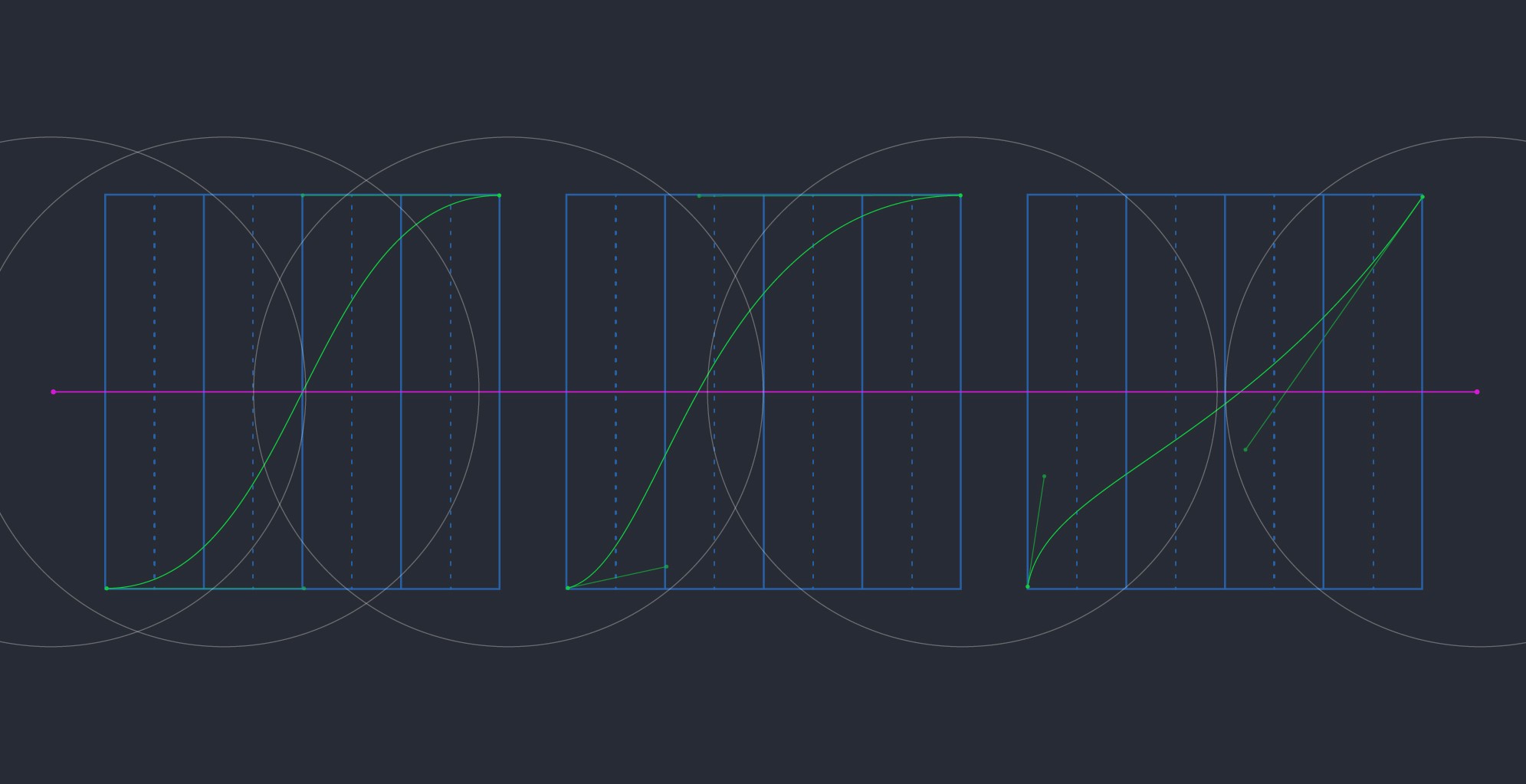
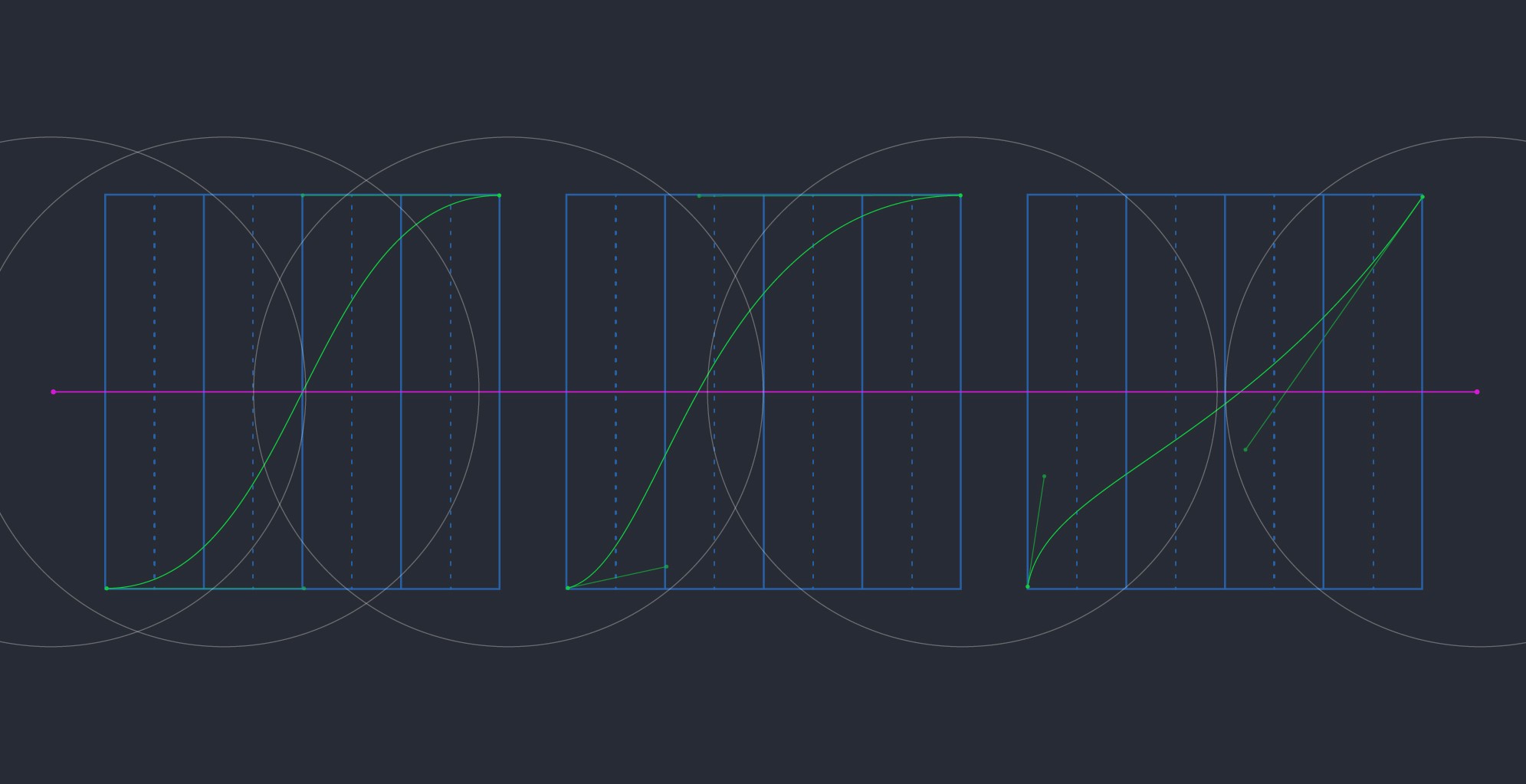
SVG Controll
SVG Controll
To make visitor read more engagingly and increase dwell time, I appealed to primal human instincts. Animal notice movent over stillness and light over color. Dynamic elements like SVG animations and scroll interactions engage curiosity, driving users to keep scrolling.
SVG, a vector format using XML, can be edited as code and animated with CSS for more interactive design.
To make visitor read more engagingly and increase dwell time, I appealed to primal human instincts. Animal notice movent over stillness and light over color. Dynamic elements like SVG animations and scroll interactions engage curiosity, driving users to keep scrolling.
SVG, a vector format using XML, can be edited as code and animated with CSS for more interactive design.
To make visitor read more engagingly and increase dwell time, I appealed to primal human instincts. Animal notice movent over stillness and light over color. Dynamic elements like SVG animations and scroll interactions engage curiosity, driving users to keep scrolling.
SVG, a vector format using XML, can be edited as code and animated with CSS for more interactive design.
.review1.is-visible{
stroke-dasharray: 800;
stroke-dashoffset: 800;
animation: dash 2.3s cubic-bezier(.78,0,.44,1) forwards;
}
.review2.is-visible{
stroke-dasharray: 800;
stroke-dashoffset: 800;
animation: dash 2.5s cubic-bezier(.78,0,.44,1) forwards;
}
.review3.is-visible{
stroke-dasharray: 800;
stroke-dashoffset: 800;
animation: dash 3s cubic-bezier(.78,0,.44,1) forwards;
}


Typography
Typography
Unicode Range, Woff2
Unicode Range, Woff2
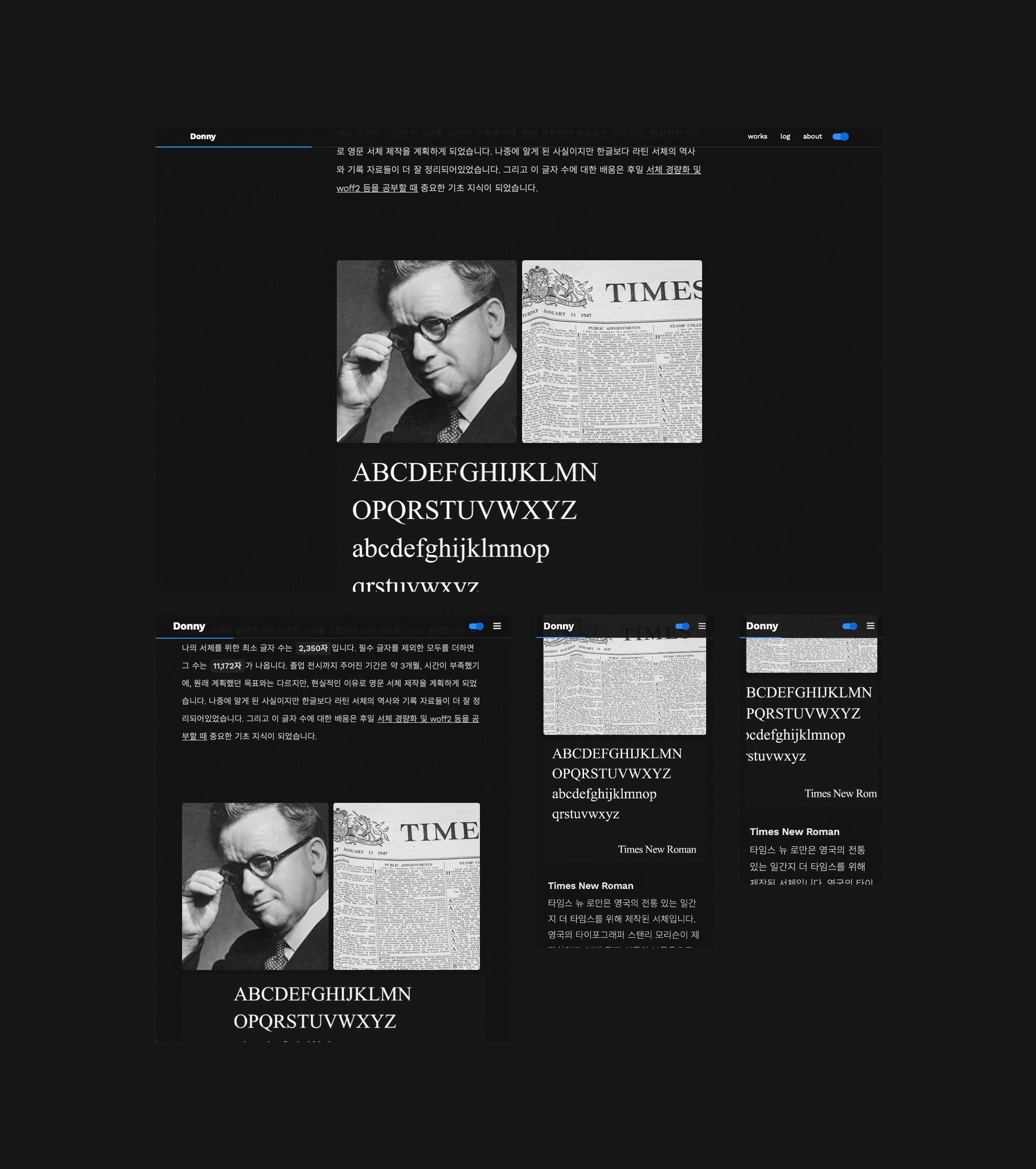
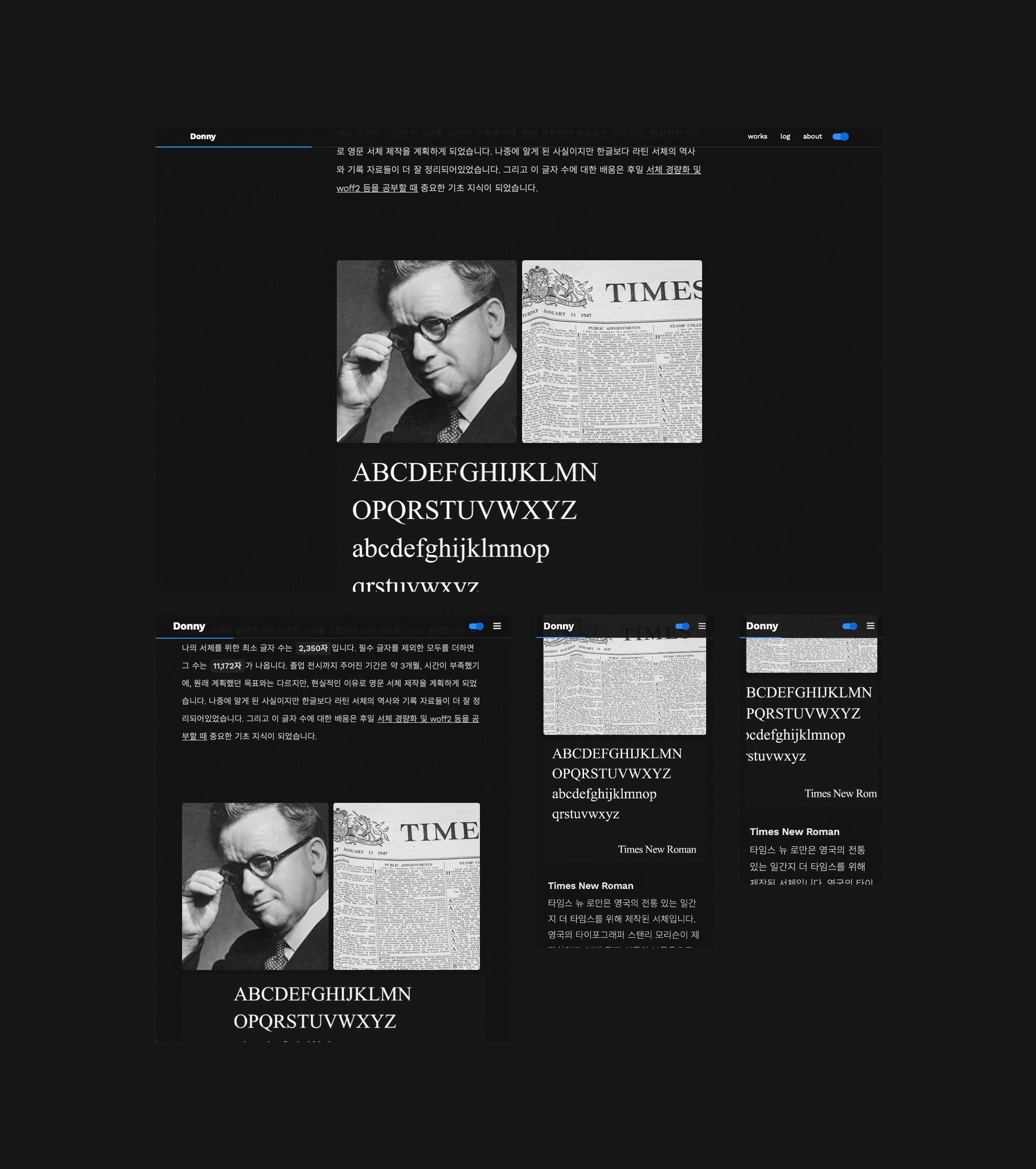
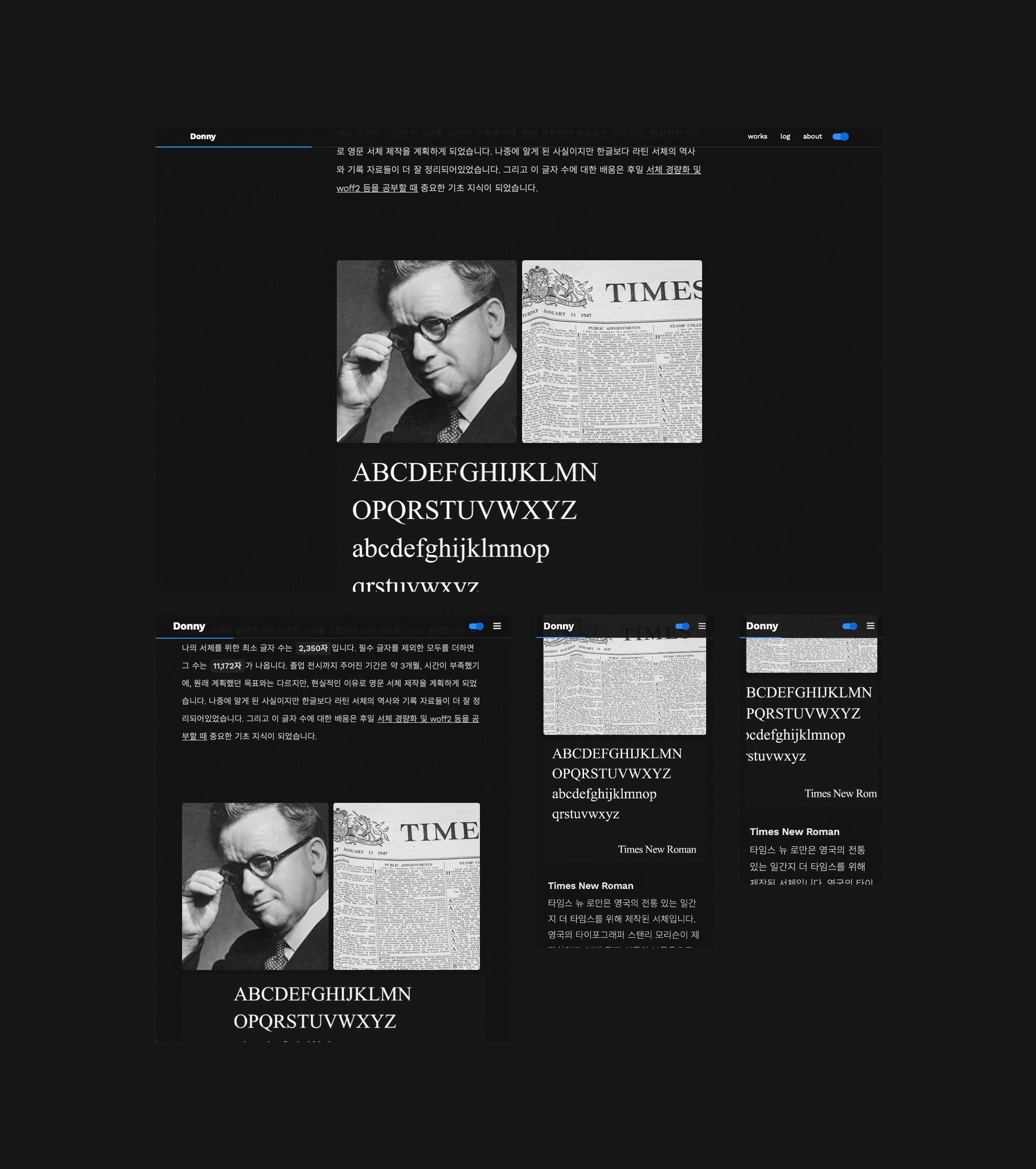
First, the height and letter spacing of the typeface were meticulously adjusted to significantly improve readability on mobile devices.
The Latin fonts paired with Korean typefaces often had low design quality or clashed with the intended tone and manner, creating dissonance. To address this, I adjusted the unicode-range to separate the Korean and Latin fonts.
First, the height and letter spacing of the typeface were meticulously adjusted to significantly improve readability on mobile devices.
The Latin fonts paired with Korean typefaces often had low design quality or clashed with the intended tone and manner, creating dissonance. To address this, I adjusted the unicode-range to separate the Korean and Latin fonts.
@font-face {
font-family: "Noto Sans KR";
font-style: normal;
font-weight: 900;
src: url("fonts/notosanskr/notosanskr-900.woff2") format("woff2"),
url("fonts/notosanskr/notosanskr-900.woff") format("woff");
}
/*------worksans------*/
@font-face {
font-family: "Work Sans";
font-style: normal;
font-weight: 200;
unicode-range: U+0020-007E;
src: url("fonts/worksans/worksans-200.woff2") format("woff2"),
url("fonts/worksans/worksans-200.woff") format("woff");
}Dark Mode
Dark Mode
The dark mode was implemented by alternating between colors defined in :root and data-theme. By assigning semantic names like grey800 and grey600 to hex codes, it became intuitive to locate colors.
While we often think of dark mode as simply changing the background to a darker color, the entire color set actually changes. Custom checkboxes allow us to switch between two different CSS color sets.
The dark mode was implemented by alternating between colors defined in :root and data-theme. By assigning semantic names like grey800 and grey600 to hex codes, it became intuitive to locate colors.
While we often think of dark mode as simply changing the background to a darker color, the entire color set actually changes. Custom checkboxes allow us to switch between two different CSS color sets.
The dark mode was implemented by alternating between colors defined in :root and data-theme. By assigning semantic names like grey800 and grey600 to hex codes, it became intuitive to locate colors.
While we often think of dark mode as simply changing the background to a darker color, the entire color set actually changes. Custom checkboxes allow us to switch between two different CSS color sets.
:root{
--blue: #3693FF;
--grey900: #181818;
--grey800: #2b2b2b;
--grey600: #3F4449;
--grey400: #;
--nav_bg: #fcfcfc;
--progress_container: #f5f5f5;
--box-shadow: #b5b5b5;
--background: #ffffff;
--code_bg: #f2f2f2;
--highlight_bg: #ecf5fe;
}
[data-theme='dark']{
--blue: #39A0FF;
--grey900: #fafafa;
--grey800: #e4e4e4;
--grey600: #d8d8d8;
--grey400: #;
--nav_bg: #141414;
--progress_container: #242424;
--box-shadow: #111111;
--background: #131313;
--code_bg: #242424;
--highlight_bg: #212121;
}/* nav_toggle, dark mode */
const toggleSwitch = document.querySelector('.theme-switch input[type="checkbox"]');
const currentTheme = localStorage.getItem('theme');
//check for saved user preference
if (currentTheme) {
document.documentElement.setAttribute('data-theme', currentTheme);
if (currentTheme === 'dark') {
toggleSwitch.checked = true;
}
}
function switchTheme(e) {
if (e.target.checked) {
document.documentElement.setAttribute('data-theme', 'dark');
//store the user preference for futre visits
localStorage.setItem('theme', 'dark');
} else {
document.documentElement.setAttribute('data-theme', 'light');
localStorage.setItem('theme', 'light');
}
}
toggleSwitch.addEventListener('change', switchTheme, false);Responsive Design
Responsive Design
Donny was not originally designed as a Mobile First project. However, reviewing the distribution of GA Device Sessions shows that although desktop users are slightly predominant at 53%, there is a significant mobile access rate of 47%.
To address this, responsive design was implemented using CSS3 media-query for mobile users.
Donny was not originally designed as a Mobile First project. However, reviewing the distribution of GA Device Sessions shows that although desktop users are slightly predominant at 53%, there is a significant mobile access rate of 47%.
To address this, responsive design was implemented using CSS3 media-query for mobile users.
Donny was not originally designed as a Mobile First project. However, reviewing the distribution of GA Device Sessions shows that although desktop users are slightly predominant at 53%, there is a significant mobile access rate of 47%.
To address this, responsive design was implemented using CSS3 media-query for mobile users.
@media screen and (max-width: 760px){
#web{
display: none;
}
#mobile{
display: block;
}
.nav{
height: 50px;
padding-top: 2px;
}